Answer the question
In order to leave comments, you need to log in
Leaflet - how to display the map in high quality on retina displays?
Hello. Faced the problem of displaying the leaflet map on retina displays. The problem is that the quality is bad, the size of the map images needs to be halved on retina displays, but I can’t find how to do this.
There was a post on Habré, but the links in it are not working. https://habr.com/post/140082/
The search does not give any results.
If you add to L.tileLayer, then the map stops loading altogether, gives errors
If you follow the instructions https://leafletjs.com/reference-1.3.0.html#tilelayer
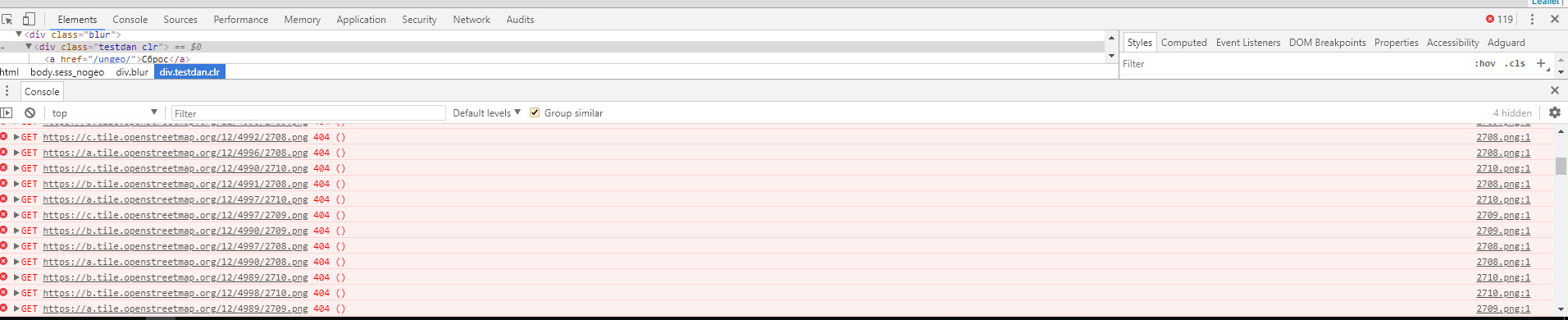
And add @2x - 404 errors are similar to the screenshot above ..
Maybe someone is there a solution to this issue? tileSize: 128

Answer the question
In order to leave comments, you need to log in
The tile.openstreetmap.org servers do not support or serve high resolution tiles. So the direct answer to your question in its original context is "no way".
You will either have to use vector tiles (that's another story altogether) or look for a source of high resolution raster tiles.
Related links:
https://wiki.openstreetmap.org/wiki/High-resolutio...
https://wiki.openstreetmap.org/wiki/Tile_servers
https://wiki.openstreetmap.org/wiki/Vector_tiles
map images should be halved on retina displays
// basemaps
GeoBlacklight.Basemaps = {
darkMatter: L.tileLayer(
'https://cartodb-basemaps-{s}.global.ssl.fastly.net/dark_all/{z}/{x}/{y}{retina}.png', {
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, © <a href="http://cartodb.com/attributions">CartoDB</a>',
maxZoom: 18,
worldCopyJump: true,
retina: '@2x',
detectRetina: true
}
),
positron: L.tileLayer(
'https://cartodb-basemaps-{s}.global.ssl.fastly.net/light_all/{z}/{x}/{y}{retina}.png', {
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, © <a href="http://cartodb.com/attributions">CartoDB</a>',
maxZoom: 18,
worldCopyJump: true,
retina: '@2x',
detectRetina: true
}
)
};Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question