Answer the question
In order to leave comments, you need to log in
Lazy loading of routes doesn't work in Nuxt js, what's wrong?
I changed something in nuxt.config
and then lazy loading of components stopped working,
what's wrong here?
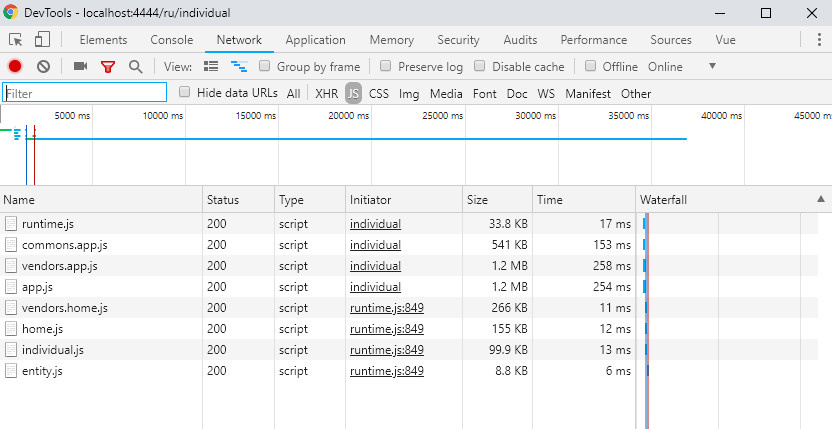
all scripts and styles are loaded at once
// nuxt.config.js
const path = require('path')
const webpack = require("webpack")
module.exports = {
head: {
title: 'nuxt-p',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},
css: [
'@/assets/css/app.styl'
],
server: {
port: 4444, // default: 3000
},
router: {
linkActiveClass: 'active',
linkExactActiveClass: 'exact-active',
},
render:{
resourceHints: false
},
modules: [
'@/modules/routes'
],
plugins: [
'~/plugins/vue-i18n',
'~/plugins/mixins',
'~/plugins/vuetify',
'~/plugins/components'
],
loading: {
color: '#5ec900',
failedColor: '#ff0000',
height: '3px'
},
build: {
vendor: ["jquery"],
plugins: [
new webpack.ProvidePlugin({
$: "jquery"
})
],
extend (config, { isDev, isClient }) {
if (isDev && isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
config.module.rules.push({
test: /\.i18n$/,
loader: `@kazupon/vue-i18n-loader?${JSON.stringify({
includePaths: [path.resolve(__dirname), 'node_modules']
})}`
});
}
}
}// modules/routes.js
const path = require('path')
module.exports = function () {
this.nuxt.options.build.createRoutes = () => {}
this.addTemplate({
fileName: 'router.js',
src: path.resolve('${this.options.srcDir}', "router/router.js")
})
}// router.js
import Vue from 'vue'
import Router from 'vue-router'
import { interopDefault } from './utils'
Vue.use(Router)
export function createRouter () {
const router = new Router({
mode: 'history',
routes: [
{
path: '/:lang/',
component: () => interopDefault(import('@/pages/layout' /* webpackChunkName: "home" */)),
children: [
{ path: '', redirect: { name: 'individual_home' } },
{
path: 'individual',
component: () => interopDefault(import('@/pages/individual/index' /* webpackChunkName: "individual" */)),
children: [
{ path: '', name: 'individual_home', component: () => interopDefault(import('@/pages/individual/home' /* webpackChunkName: "individual" */)) },
{ path: 'news', component: () => interopDefault(import('@/pages/individual/news/index' /* webpackChunkName: "individual" */)) }
]
},
{ path: 'entity', name: 'entity', component: () => interopDefault(import('@/pages/entity/index' /* webpackChunkName: "entity" */)) },
{ path: '404', name: 'error', component: () => interopDefault(import('@/pages/error' /* webpackChunkName: "home" */)) },
{ path: '*', redirect: { name: 'error' } }
],
beforeEnter(to, from, next){
const lang = to.params.lang
if (!['ru','en'].includes(lang)) {
return next('/ru/individual')
}
return next()
}
}
]
})
router.beforeEach((to, from, next) => {
const lang = to.params.lang
if (!['ru','en'].includes(lang)) {
next('/ru')
}
next()
})
return router
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question