Answer the question
In order to leave comments, you need to log in
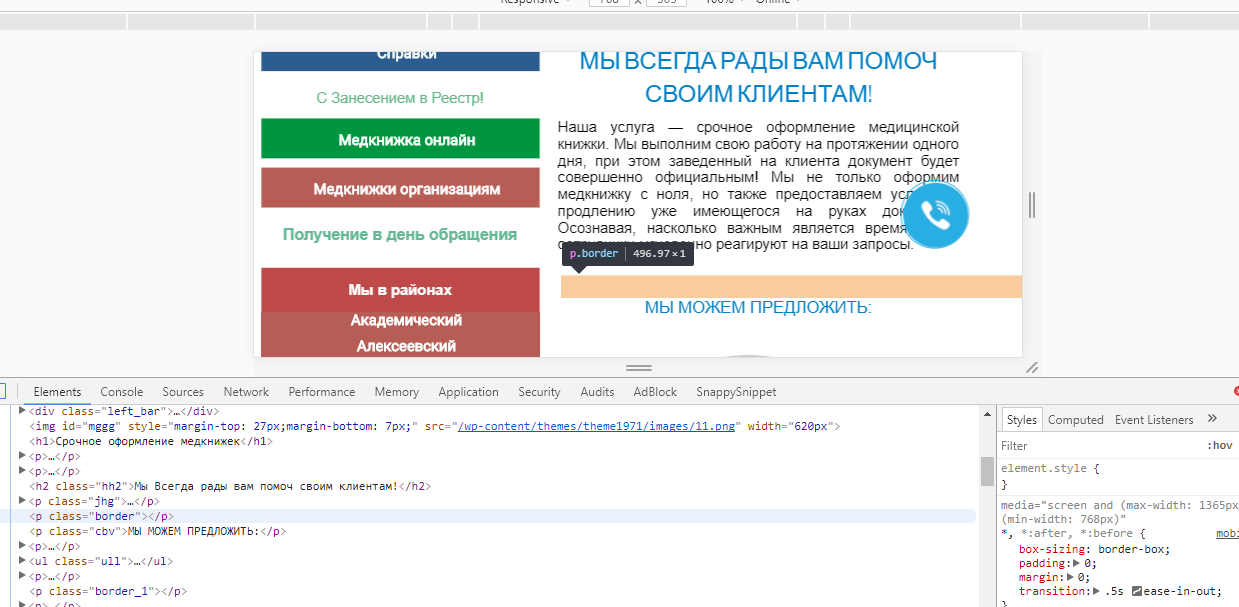
Layout problem, how to solve?
The site medknizh-msk.ru has a problem with adaptive layout.
When viewed from 768x1024 devices, blank space appears on the right. How to deal with it?
Answer the question
In order to leave comments, you need to log in
The problem with the element:
p.border{
}
- it crawls out of the screen borders
Look here:
some element has a fixed width (width) look at the styles for the elements, maybe one of them is set to something like width: 620px
maybe a logo or other pictures
try setting
body {
overflowx: hidden;
max-width : 100% or 100vw
}
thus you will not let the body of the document stretch
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question