Answer the question
In order to leave comments, you need to log in
Layout of a non-standard template. How to implement?
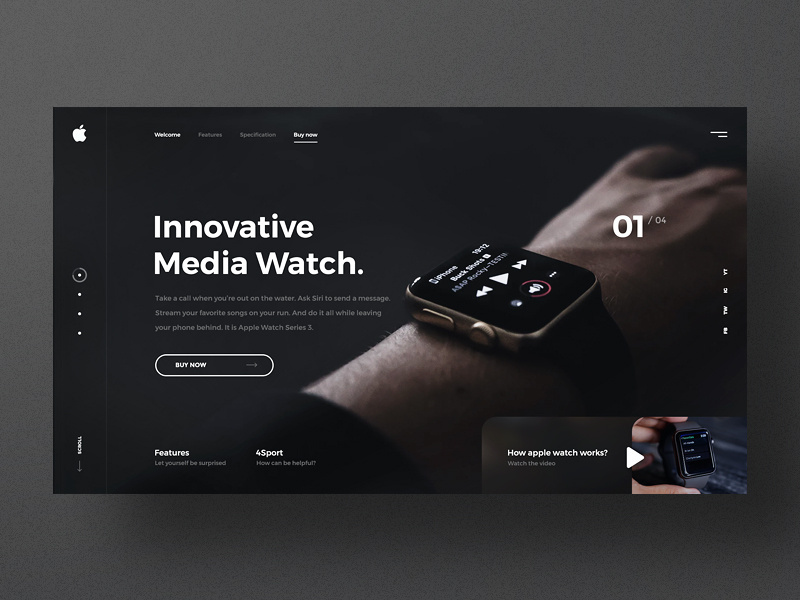
Good day to all. I had my eye on this kind of layouts for a long time and decided to make it on flex. But something doesn’t quite work out, I would like to know some advice about the frame of this layout.
Answer the question
In order to leave comments, you need to log in
In order to make layouts in principle, and there is nothing non-standard here (in general, what are the standards?), you need to be able to see its logical parts.
In this example, there is a header that has nothing to do with the carousel, except that it “lies” on top.
The carousel itself is another level, as I understand it, a full-screen presentation with a change from bottom to top, therefore, you have slides with navigation on the left, absolutely positioned on top of all slides, because you need to display and change the entire slide painlessly, inside it is already a simple column breakdown with padding + absolutely positioned block to start the video.
However, the most painless way → to lay out everything on absolute positioning. And then crap on different screens. So yes, flex/grid, it doesn't matter, it's a necessary solution + what I described above.
Well, spice it up a bit with JS. Somewhere on the Internet, I know for sure, there is a ready-made plugin for this slide format.
The picture shows a carousel of blocks. You need to select the appropriate jquery plugin.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question