Answer the question
In order to leave comments, you need to log in
Layout floats due to image sizes, what should I do?
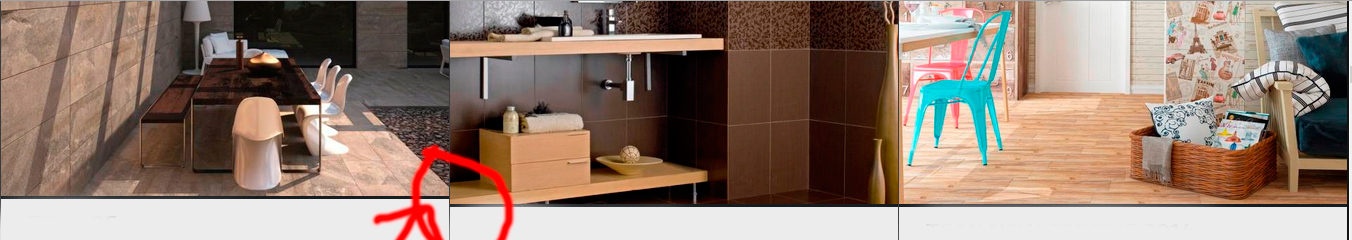
As planned, all images should have the same size, but they are not always available, and not always the one who fills out catches up with what needs to be done and which images to insert, this is my mistake. The fact is that the layout has an adaptive block width of 100%, the image is 100% wide, and the height is auto. And we cannot set fixed height dimensions, then the layout will not be beautiful, since the block with the image will be half empty. As a result, if an image is loaded that is less than 640 pixels wide and/or 512 pixels high, the layout will float like this. Need ideas.
Answer the question
In order to leave comments, you need to log in
Maybe the height is 100%, and the width is hidden when the height overflows? I would still balk at this option.
.block{
overflow-x:hidden;
width:300px;
float:left;
}
.block:after{
clear:both;
display:table;
content:'';
}
.block img{
height:100%;
}<div class="block">
<img scr="/fsfsd/img.png" />
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question