Answer the question
In order to leave comments, you need to log in
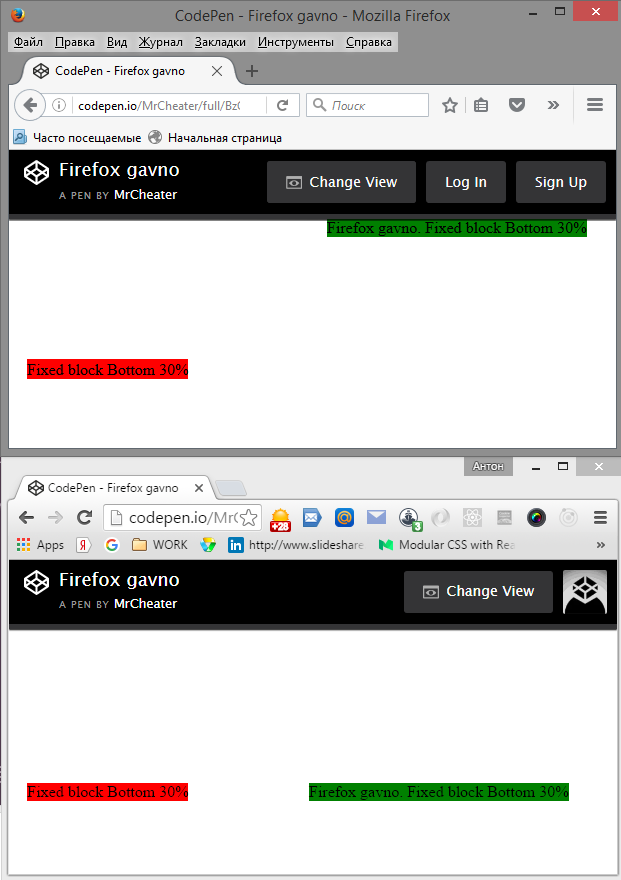
Layout. Firefox ignores position:fixed if the parent has blur. What to do?
Codepen
codepen.io/MrCheater/pen/BzQymN The whole point of the HTML
problem
<div class="firefox-gavno">
<div class="test-firefox">Firefox gavno. Fixed block Bottom 30%</div>
</div>
<div class="test">Fixed block Bottom 30%</div>body {
padding:10px;
}
.test {
position: fixed;
bottom: 30%;
background: red;
}
.test-firefox {
position: fixed;
bottom: 30%;
left: 300px;
background: green;
}
.firefox-gavno{
filter:blur(0px);
}Answer the question
In order to leave comments, you need to log in
Well, actually, firefox is just right, read the documentation (by the way, are you aware that this is only a draft?)
https://www.w3.org/TR/filter-effects-1/#placement
This is how transform works. In human language, the problem is described here: meyerweb.com/eric/thoughts/2011/09/12/un-fixing-fi...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question