Answer the question
In order to leave comments, you need to log in
Koala does not compile the .map file correctly. What could be the problem?
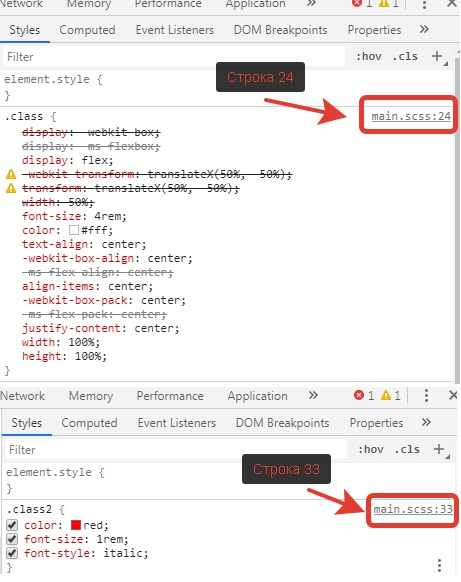
Hello! I am using Koala program to compile scss files to css. Everything compiles fine except for one thing: when I inspect an element in chrome/mozilla, it shows me the wrong line number of the code. Code editor: PhpStorm, Browser: Google Chrome, Mozilla
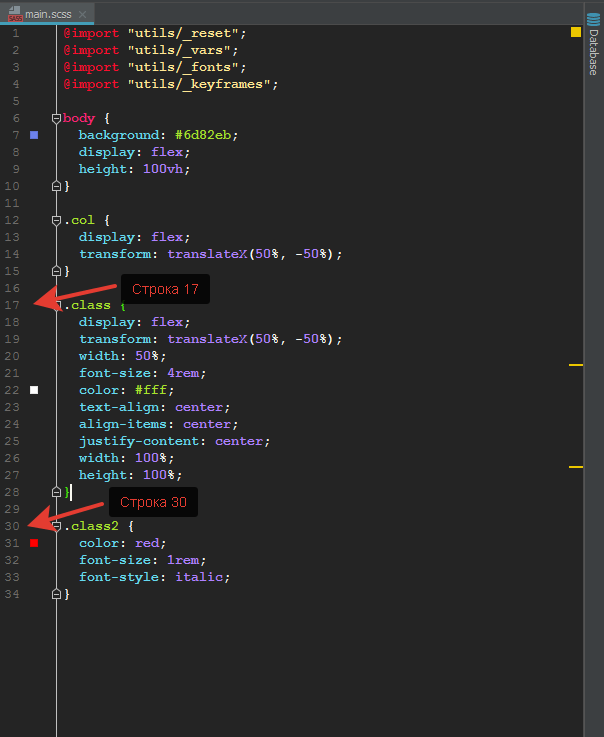
Screenshots: 


Don't pay attention to the fact that in scss I write regular css - this is just an example. I've had this problem for a long time, but I still haven't figured out the reason, so I decided to ask a question here. Do not advise webpack / galp until they are needed :)
What am I doing wrong, how to fix it? I would be happy to help, thanks!
Answer the question
In order to leave comments, you need to log in
Okay .. 3 minutes after my question, I realized what was the matter: D I won’t delete it, maybe it will help someone in the future. This problem occurs due to the fact that I have Autoprefix in the compilation .. it spoils all the numbering. Now I will add Autoprefix when compiling css -> min.css.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question