Answer the question
In order to leave comments, you need to log in
Kendo angularjs controls not working. What could be the problem?
Hello! I'm trying to build a kendoui angularjs 6 app but I'm having trouble.
I acted according to this guide initially:
www.talkingdotnet.com/how-to-create-an-angular-6-a...
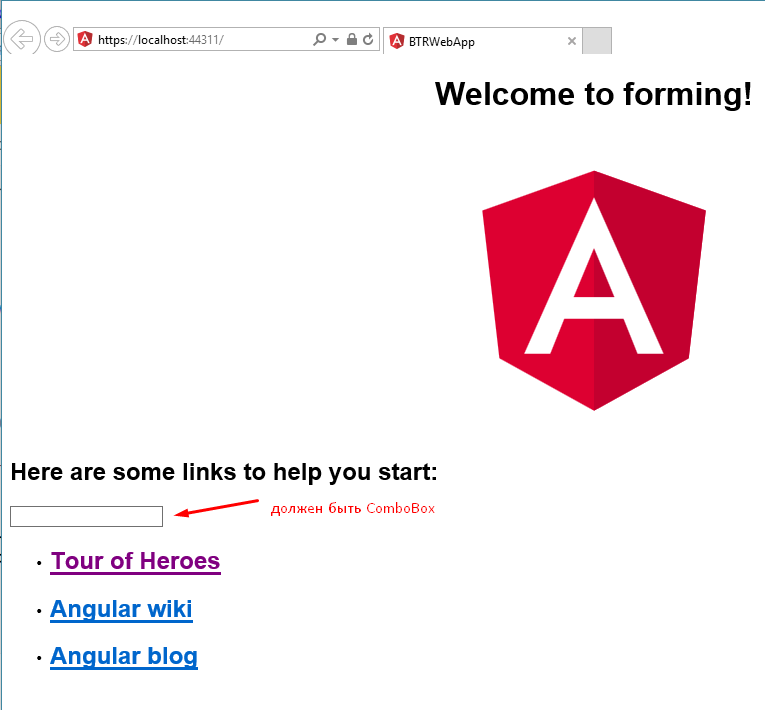
then I added kendo packages, but kendo controls (for example kendo-combobox) stubbornly do not want to work / render normally.
https://www.telerik.com/kendo-angular-ui/component...
combobox added like here, but in the end it looks like just a text box. 
Project structure: 
app.module.ts:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormingComponent } from './forming/forming.component';
import { ButtonsModule } from "@progress/kendo-angular-buttons";
import { GridModule, PDFModule } from "@progress/kendo-angular-grid";
import { DialogsModule } from "@progress/kendo-angular-dialog";
import { DropDownsModule } from "@progress/kendo-angular-dropdowns";
import { DateInputsModule } from "@progress/kendo-angular-dateinputs";
import { LayoutModule } from "@progress/kendo-angular-layout";
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
FormingComponent
],
imports: [
BrowserModule,
DropDownsModule,
DateInputsModule,
ButtonsModule,
FormsModule
],
providers: [],
bootstrap: [FormingComponent]
})
export class AppModule { }<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
<img width="300" alt="Angular Logo" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBmaWxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSAzMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3IDQwLjl6IiAvPgogIDwvc3ZnPg==">
</div>
<h2>Here are some links to help you start: </h2>
<kendo-combobox [data]="listItems" [allowCustom]="allowCustom">
</kendo-combobox>
<ul>
<li>
<h2><a target="_blank" rel="noopener" href="https://angular.io/tutorial">Tour of Heroes</a></h2>
</li>
<li>
<h2><a target="_blank" rel="noopener" href="https://github.com/angular/angular-cli/wiki">Angular wiki</a></h2>
</li>
<li>
<h2><a target="_blank" rel="noopener" href="https://blog.angular.io/">Angular blog</a></h2>
</li>
</ul>import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './forming.component.html',
styleUrls: ["../../../node_modules/@progress/kendo-theme-default/dist/all.css", './forming.component.css']
})
export class FormingComponent {
title = 'forming';
public listItems: Array<string> = ["Baseball", "Basketball", "Cricket", "Field Hockey", "Football", "Table Tennis", "Tennis", "Volleyball"];
public allowCustom: boolean = true;
onButtonClick() {
this.title = 'Hello from Kendo UI!';
}
}Answer the question
In order to leave comments, you need to log in
So, if suddenly someone is also interested, then the problem was in polyfills.js, or rather, that without a little editing of it, nothing worked in IE11.
described and resolved here:
https://github.com/angular/angular-cli/issues/4128
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question