Answer the question
In order to leave comments, you need to log in
Keep one rectangle within the boundaries of another, with the same angle of rotation?
What calculations can be used to keep one rectangle (let's call it target ) within the bounds of another (let's call it targetBounds )?
Both rectangles are in the same coordinate system.
Rectangles can have different widths and heights, but the corner is always the same.
Target can move and scale, but must not go beyond targetBounds
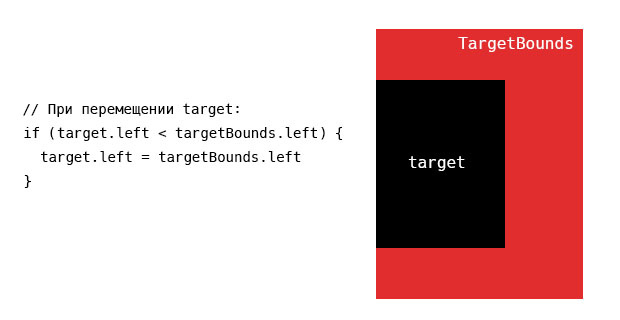
If the angle is 0, then I can fix target within targetBounds
without any problems
For example, if when moving target , its x or y is less than targetBounds , then target I set x/y like targetBounds. When the angle is 0 - everything is simple. 
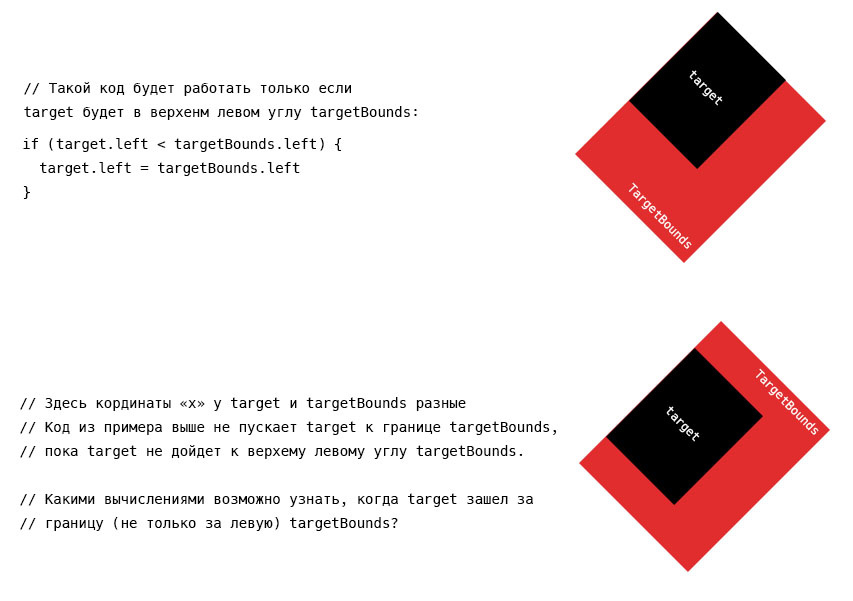
But when the objects have an angle < 0 or > 0, then I can't fix the target within the targetBounds
I created a sandbox with an example: https://codesandbox.io/s/k970vyv415
When double clicking on the image, a red rectangle is created and overlaid on the image . It can be scaled and moved. If the image has an angle of 0, then the red rectangle does not go beyond the borders of the image, but if you first rotate the image and then open the crop, then the checks no longer work correctly, this can be seen when you move the red rectangle.
An example in the sandbox on vuejs + fabricjs, but all the code that is responsible for this task is in src/canvas/addons/crop and there is only javascript (of course, along with fabricjs, but of course it is not difficult and intuitive there)
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question