Answer the question
In order to leave comments, you need to log in
Kartic fileinput how to substitute a file programmatically?
I use this plugin to upload files
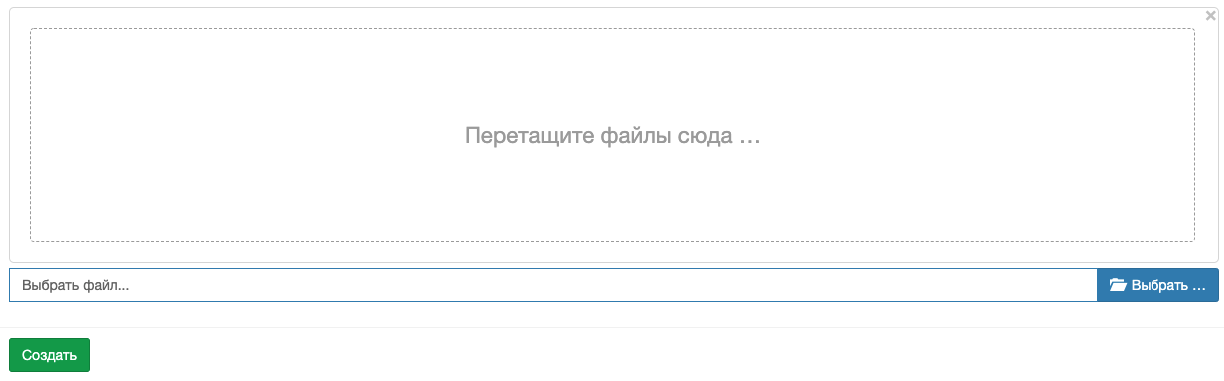
There is such a field on the page 
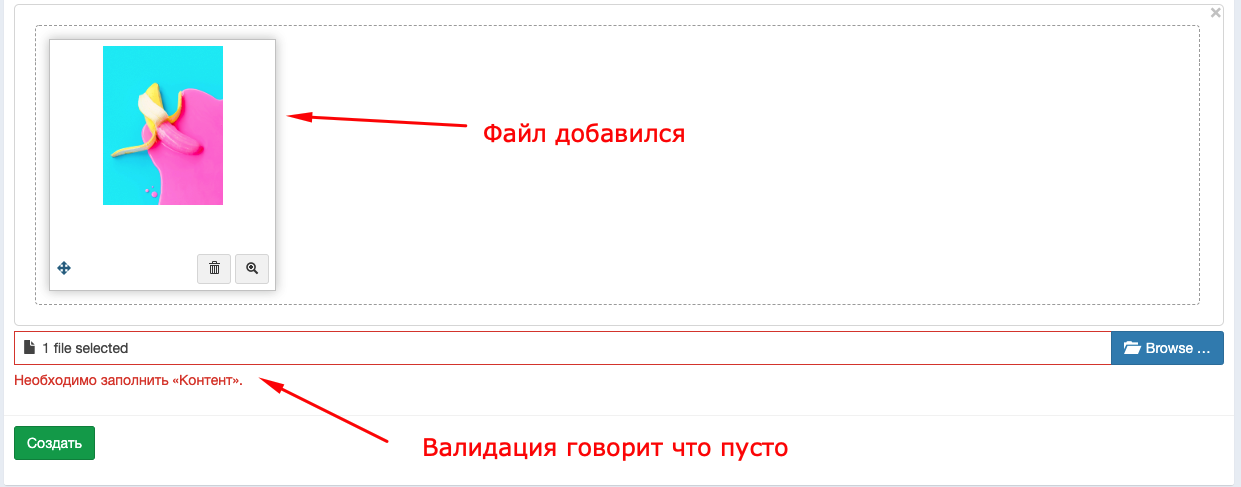
If you click on "Browse" and select a file, then everything will work fine, the file will be added and then uploaded to the server
. You need to implement adding a file from the server to this field programmatically
$('#id').fileinput('clear'); // Удаляем из поля картинки
$('#id').fileinput('destroy'); // Дестроим плагин
// Добавляем файл
$('#id').fileinput({
options: { accept: 'image/*' },
initialPreview: '/url/to/file.jpg',
overwriteInitial: true,
initialPreviewAsData: true,
initialPreviewFileType: 'image',
showRemove: false,
showUpload: false,
pluginOptions: {
fileActionSettings: {
showRemove: false,
showUpload: false
},
purifyHtml: true,
showPreview: true,
showRemove: false,
showUpload: false
}
});
$('#id').fileinput('getFileStack');Answer the question
In order to leave comments, you need to log in
Good afternoon.
Here is a working version, modify to suit your needs.
echo FileInput::widget([
'name' => 'attachment_' . $id,
'options' => [
'multiple' => true
],
'pluginOptions' => [
'minFileCount' => 1,
'required' => true,
'deleteUrl' => Url::to(['ajax-cars/del-img-moderator']),
'initialPreview' => $initialPreview,
'initialPreviewConfig' => $caption,
'initialPreviewAsData' => true,
'showCaption' => false,
'showBrowse' => false,
'showRemove' => false,
'showUpload' => false,
'initialCaption' => "The Moon and the Earth",
'overwriteInitial' => false,
'fileActionSettings' => [
'showDrag' => false,
'showZoom' => false
]
]
])'initialPreview' => $initialPreview,
'initialPreviewConfig' => $caption,$initialPreview = [];
$caption = [];
foreach ($images as $image) {
$initialPreview[] = Url::toRoute($image->path . DIRECTORY_SEPARATOR . 'mini' . DIRECTORY_SEPARATOR . $image->title, true);
$caption[] = [
'key' => $image->id,
'extra' => [
'img' => [
'big' => $image->path . DIRECTORY_SEPARATOR . $image->title,
'small' => $image->path . DIRECTORY_SEPARATOR . 'mini' . DIRECTORY_SEPARATOR . $image->title
]
]
];
}$this->registerJs('
var input = $("#uploadsfiles-imagesfile");
$("#uploadsfiles-imagesfile").on("filebatchselected", function(){
input.fileinput("upload")
})
var OtherActionButtons = "<button class=\"set-main btn btn-sm btn-kv btn-default btn-outline-secondary\" type=\"button\" {dataKey} title=\"Main photo\">";
OtherActionButtons += "<i class=\"fa fa-star\"></i>";
OtherActionButtons += "</button>";
OtherActionButtons += "<button class=\"set-main btn btn-sm btn-kv btn-default btn-outline-secondary\" type=\"button\" {dataKey} title=\"Left\">";
OtherActionButtons += "<i class=\"fa fa-undo\"></i>";
OtherActionButtons += "</button>";
OtherActionButtons += "<button class=\"set-main btn btn-sm btn-kv btn-default btn-outline-secondary\" type=\"button\" {dataKey} title=\"Right\">";
OtherActionButtons += "<i class=\"fa fa-repeat\"></i>";
OtherActionButtons += "</button>";
/* $(".btn-submit").on("click", function(){
var Text = $(".file-caption-name").val();
input.fileinput("upload");
if(Text == ""){
return false;
}
}) */
var funCi = $("#uploadsfiles-imagesfile").on("fileuploaded", function(event, data, previewId, index) {
input.fileinput("destroy").fileinput({
maxFileCount: 2,
validateInitialCount: true,
overwriteInitial: false,
required: true,
multiple: true,
/*showUpload: false,
showRemove: false,*/
initialPreviewAsData: true,
initialPreview: data.response.initialPreview,
initialPreviewConfig: data.response.initialPreviewData,
otherActionButtons: OtherActionButtons,
uploadUrl: "' . Url::to(['upload-img']) . '",
deleteUrl: "' . Url::to(['delete-img']) . '",
})
// setTimeout(function(){funCi}, 2500)
input.closest("form").find("button").attr("disabled", false)
console.log(data);
});
', View::POS_END);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question