Answer the question
In order to leave comments, you need to log in
JS adds class but styles are not applied - why?
Guys, help me, I've already broken my head!
I want to change the css styles when I click on the button, the class is added, but the styles are not applied.


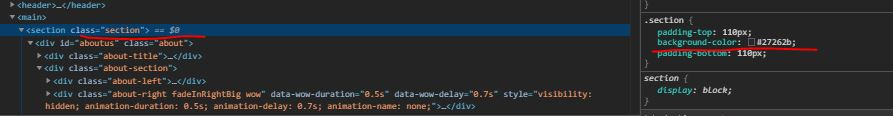
.section {
padding-top: 110px;
background-color: #27262b;
padding-bottom: 110px;
}
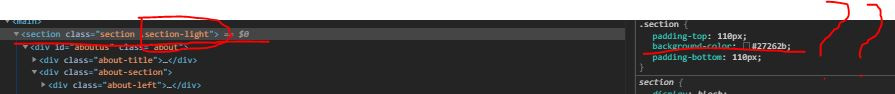
.section-light {
padding-top: 110px;
background-color: #fffefe;
padding-bottom: 110px;
}var buttonchange = document.querySelector(".change");
var section = document.querySelector(".section");
buttonchange.addEventListener("click", function(){
section.classList.add(".section-light");
});Answer the question
In order to leave comments, you need to log in
I understand that you add the class also with a dot, but this is not necessary. You should add additional classes simply with a space. class="class1 class2" - no new dots
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question