Answer the question
In order to leave comments, you need to log in
[jQuery .css() .hide() ] and [css files] dance differently, why? (winner will receive 150 rubles)?
Good evening gentlemen.
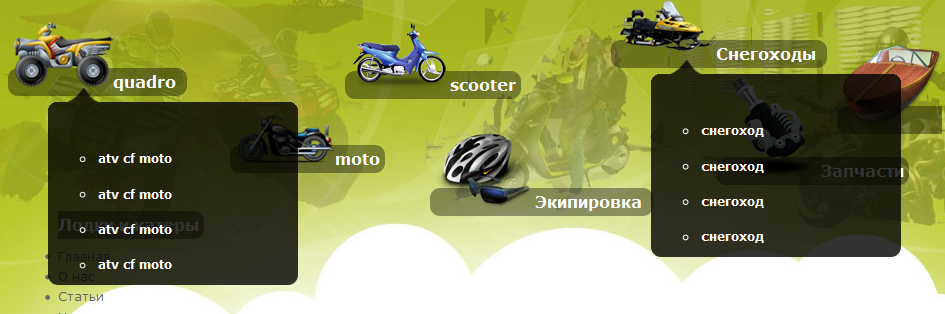
Please score on vyrviglazy design.
I'm laying out a jacquery menu with dropdowns.
If everything is done without jake, where the menu dropdown is visible (without style="visible: none;"), everything is displayed as it should and without problems: butteff.ru/site/menu2.htm

But if you add style="visible: none", then everything is fucked up, the blocks are superimposed one on top of the other, and all of them are even lower than they should be when hovering: butteff.ru/site/menu.htm

I.e. I didn’t change the .dropdown style, but jacquery and just css display it differently on the screen, with the same styles.
Questions:
1. Why is this happening?
2. What styles to prescribe for .dropdown so that it is displayed under the link? - I don't mind
To the one who helps to make the correct .dropdown style so that the menu drops out correctly, I will transfer 150 rubles for beer / ice cream as a symbolic gratitude to Yandex with money (the web money is empty, alas).
Answer the question
In order to leave comments, you need to log in
The .dropdown is positioned absolutely, but the styles specify a relative margin-top rather than an absolute top and left. This is wrong and the element behaves unpredictably.
a) why do you need jquery for such a simple operation? displaying submenus can be done with pure CSS.
No, of course, if you plan to write a lot more in jQuery later, then so be it.
b) Text links are blue by default, red on hover. The logo, on the other hand, is red by default, blue on hover. Disorder.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question