Answer the question
In order to leave comments, you need to log in
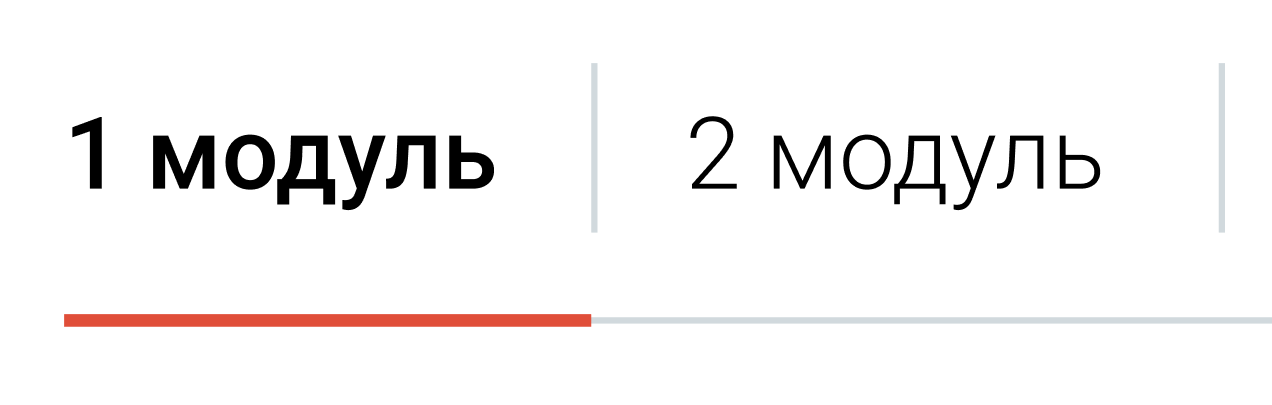
It is not possible to make this form, namely, to move the lower border with the active border, as in the image, can someone tell me?

<div class="tabs">
<div class="tabs__nav">
<a class="tabs__link tabs__link_active" href="#content-1">1 модуль</a>
<a class="tabs__link" href="#content-2">2 модуль</a>
<a class="tabs__link" href="#content-3">3 модуль</a>
<a class="tabs__link" href="#content-2">4 модуль</a>
<a class="tabs__link" href="#content-3">5 модуль</a>
<a class="tabs__link" href="#content-2">6 модуль</a>
<a class="tabs__link" href="#content-3">7 модуль</a>
<a class="tabs__link" href="#content-2">8 модуль</a>
<a class="tabs__link" href="#content-3">9 модуль</a>
</div>
<div class="tabs__content">
<div class="tabs__pane tabs__pane_show" id="content-1">
<h4>Бизнес-идея</h4>
<br>
<span>генерация идеи, доработка, совершенствование</span>
</div>
<div class="tabs__pane" id="content-2">
Содержимое 2...
</div>
<div class="tabs__pane" id="content-3">
Содержимое 3...
</div>
</div>
</div>.tabs__items{
margin-bottom: 60px;
}
.tabs__nav {
display: flex;
flex-wrap: wrap;
list-style-type: none;
border-bottom: 1px solid #D1D9DD;
margin-bottom: 60px;
padding-bottom: 15px;
height: 35px;
}
.tabs__link {
text-decoration: none;
font-weight: 300;
font-size: 16px;
line-height:35px;
color: #000;
padding: 0 15px 0 15px;
border-right: 1px solid #D1D9DD;
height: 35px;
}
.tabs__link_active {
border-bottom: 1px solid #E04E39;
font-weight: 500;
height: 35px;
padding-bottom: 15px;
}
.tabs__pane {
display: none;
}
.tabs__pane_show {
display: block;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question