Answer the question
In order to leave comments, you need to log in
Issue with selected items via checkbox?
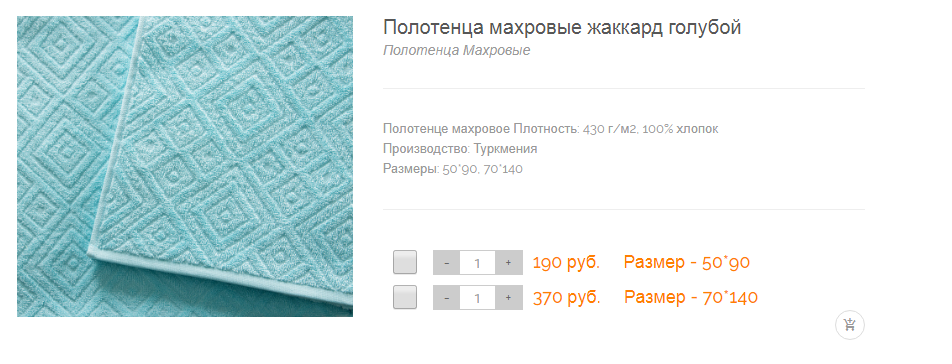
Good afternoon, the problem is this. In my product card, several checkboxes are displayed that are responsible for adding the product of the desired size and price to the cart. 
If you select several variations of a product at once, then only one product is added to the session. But if, after pressing the button, add to the basket, press it again, then all the selected products will be added at once (as it should be initially), and not just one as with the first click.
Script for adding a product in JS:
$('#add_to_cart').on('click', function(e){
e.preventDefault();
var error = 0;
var id_prod = $(this).data('id');
$('.chek-list li input[type=checkbox]').each(function(i,e) {
if($(e).is(':checked')) {
var offer = $(this).data('offer');
var qty = $('#offer_qty_'+ offer).val();
if(qty !== 0) {
$.ajax({
url: '/cart/newadd',
data: {id: id_prod, offer: offer, qty: qty},
type: 'GET',
success: function(res){
if(!res) alert('Количество не обновлено!');
},
error: function(){}
});
} else {
showMod('Выберите количество!');
};
}
});
if(error == 0){
showMod('Выберите размер!');
} else {
showMod(' Товар добавлен в корзину');
}
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question