Answer the question
In order to leave comments, you need to log in
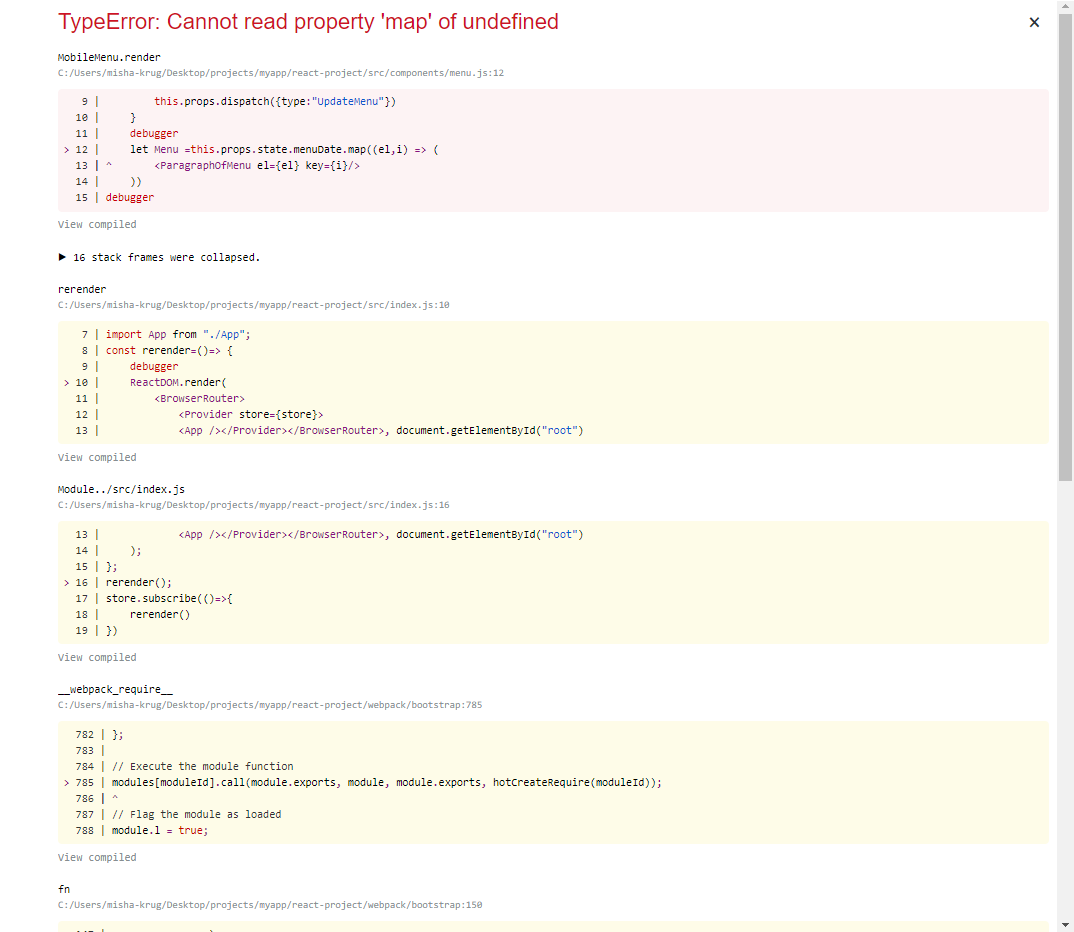
Issue with Redux ( Cannot read property 'map' of undefined)?
I was transferring my project from just React to React stack, Redux and react-redux and an error appeared. I tried to fix it for 3 days, but it did not work 
. My Index.js:
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import store from "./store/date";
import {BrowserRouter} from "react-router-dom";
import {Provider} from "react-redux";
import App from "./App";
const rerender=()=> {
ReactDOM.render(
<BrowserRouter>
<Provider store={store}>
<App /></Provider></BrowserRouter>, document.getElementById("root")
);
};
rerender();
store.subscribe(()=>{
rerender()
})import {combineReducers, createStore} from "redux";
import realtorsDate from "./realtorsDate";
let isMenuVisible = true;
const UpdateMenu = (state = isMenuVisible, action) => {
switch (action.type) {
case 'UpdateMenu' :
let copystate = !state;
return copystate;
default :
return state;
}
};
let menuDate=[
{
Name: "Главная",
Symbol: "/",
Src: ""
},
{
Name: "logo",
Symbol: "img",
Src: "./../Images/logo.png"
},
{
Name: "О нас",
Symbol: "#",
Src: "about"
},
{
Name: "Наша команда",
Symbol: "#",
Src: "team"
},
{
Name: "Вакансии",
Symbol: "/",
Src: "work"
},
{
Name: "Преимущества",
Symbol: "#",
Src: "adv"
},
{
Name: "Контакты",
Symbol: "#",
Src: "cont"
}
]
let reducers=combineReducers({UpdateMenu,realtorsDate})
const store=createStore (UpdateMenu,menuDate);
export default store;import {connect} from "react-redux";
import MobileMenu from "./menu";
let menuStateText={
type:"UpdateMenu"
}
let MapStateToProps=(state)=>{
return {
menuDate: state.menuDate
}
}
let MapDispatchToProps=(dispatch)=>{
return {
UpdateMenu: ()=> {
dispatch (menuStateText)
}
}
}
let MobileMenuContainer=connect(MapDispatchToProps,MapStateToProps)(MobileMenu);
export default MobileMenuContainerimport React from "react"
import {FontAwesomeIcon} from "@fortawesome/react-fontawesome";
import {faBars} from "@fortawesome/free-solid-svg-icons/faBars";
import "./../css/App.css"
import ParagraphOfMenu from "./paragraphMenu";
class MobileMenu extends React.Component {
render(props) {
debugger
let Menu =()=>{this.props.menuDate.map((el,i) => (
<ParagraphOfMenu el={el} key={i}/>
))}
return (
<div className="mobileMenuBlock">
<FontAwesomeIcon icon={faBars} onClick="return false"></FontAwesomeIcon>
<header className={(this.props.UpdateMenu) ?"hidemenu":"mobilemenu"}>
<nav>
<ul className="">
<Menu></Menu>
</ul>
</nav>
</header>
</div>
);
}
}
export default MobileMenuAnswer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question