Answer the question
In order to leave comments, you need to log in
Is this a good way to align text and icons on the same line in different boxes?
Kind.
In general, one question, or rather the solution of one issue, is of interest.
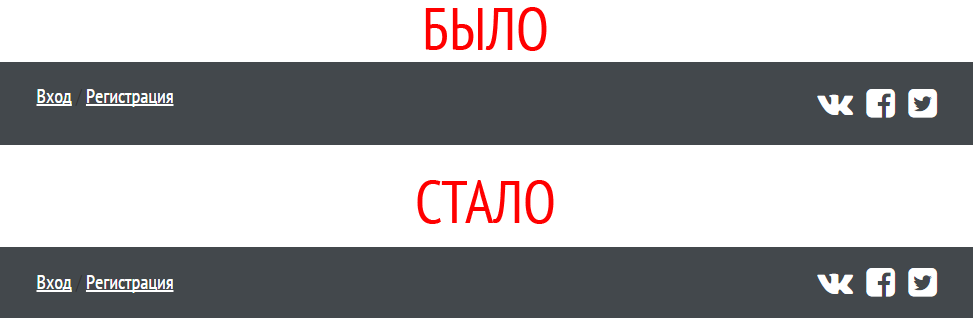
There is the top of the site.
On the left - a block with links Login / Register.
On the right is a block with VK, FB, Twitter icons. (Font Awesome)
Both blocks are floated, one float:left, the other float:right.
And they stand unevenly, a trifle, because if you don’t look closely, it’s imperceptible, but still I want everything to be even, and I decided to add line-height: 1px to the block on the left and the block on the right, and they aligned.
Do you think this decision has the right to life?
It's just that I'm just learning to typeset, and perhaps this solution may be delusional/wrong, or has been around for a long time, so don't judge strictly)
Imagine a line that goes exactly in the center after the word Register, it will go to the very top of the VK icon, that is, by default, the line height is different ..
If you know similar ways to align and solve this problem, please suggest , I will be interested.
Answer the question
In order to leave comments, you need to log in
Forget about floats
Use flexbox everywhere - a universal alignment tool
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question