Answer the question
In order to leave comments, you need to log in
Is there any way to preload content on the site?

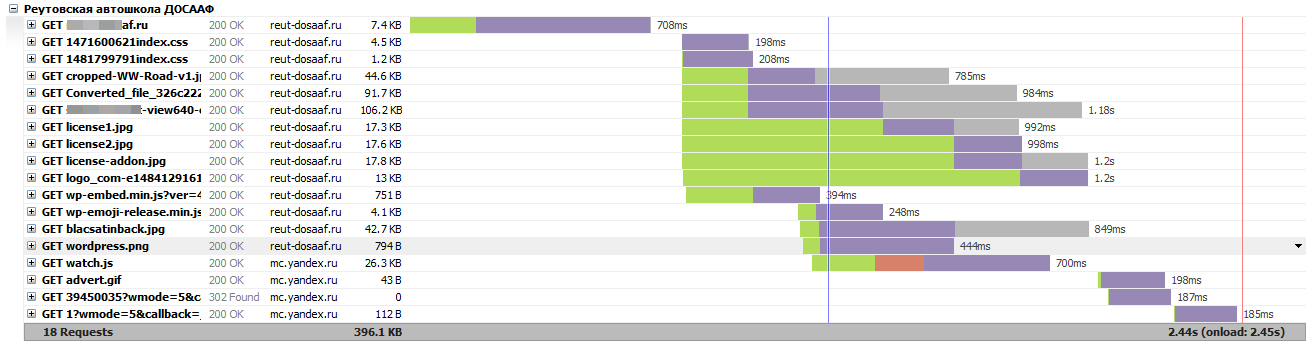
I'm looking at the "waterfall" (waterfall) chart based on the answers from my site. Everything seems to be very good in terms of speed, but I want even faster. In this regard, the question ...
The graph shows that first the source code is loaded, links to the content (jpg, css, js) are pulled out of it, and then they are already downloaded synchronously. Is it possible to somehow transfer these links directly from the application to the user through headers? The idea seems to be crazy, but if I understand correctly, HTTP 2 can do it. Or does it work differently there?
Answer the question
In order to leave comments, you need to log in
There is link rel="preload", link rel="prefetch" for plain HTML.
It is also possible to design a web page as an HTML5 application and list the resources used in the manifest. They are stored in a special cache separate from HTTP, they are loaded and updated by a different mechanism. But this is more difficult, this manifest then needs to be kept up to date.
After the first download, everything will be cached in the browser itself.
Unless, of course, in your headings with which CSS / JS / images are given, it is not indicated that you do not need to cache. As a rule, the usual return of ordinary files is just done correctly - that is, with caching enabled.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question