Answer the question
In order to leave comments, you need to log in
Is there a ready solution to add borders for images?
Good afternoon.
Already a common practice for video: if the video is vertical, borders are added to it so that the video fits into the standard aspect ratio.
Is there a ready solution (preferably JS or jQuery) to give this effect to still images on the fly?
So far I have to do it manually:
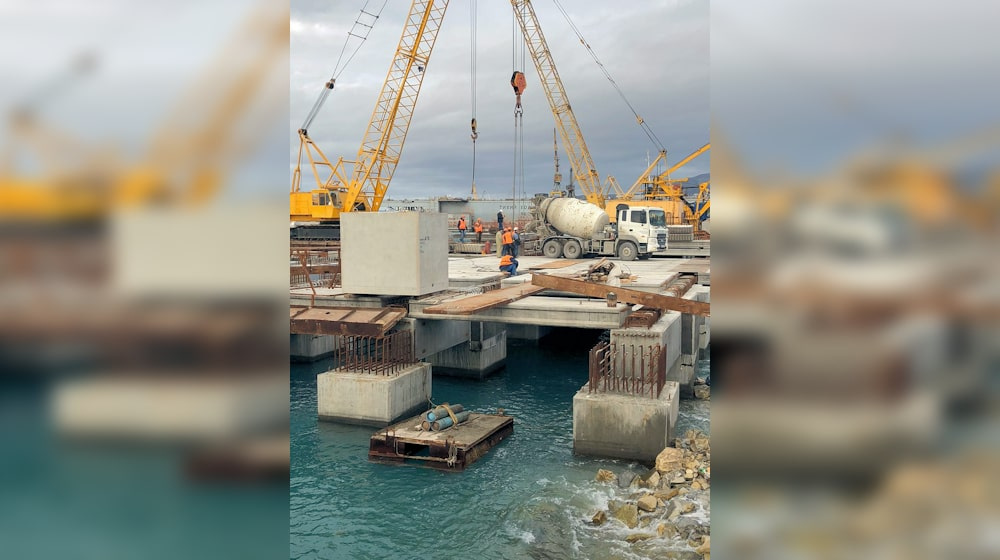
Initial:

Result:

Thank you
Answer the question
In order to leave comments, you need to log in
You can do it yourself - make some kind of div with position:absolute, and stretch this image over the entire container and make it filter:blur(20px);
But there are also ready-made solutions:
https://www.jqueryscript.net/other/Create-Blurred-...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question