Answer the question
In order to leave comments, you need to log in
Is there a css grouping plugin in vscode?
I'm looking for a plugin for vscode, with which you can group pieces of css code and collapse / expand.
For example:
/* @group Group 1 */
.declaration1 { ... }
.declaration2 { ... }
/* @end */
/* @group Group 2 */
.declaration1 { ... }
.declaration2 { ... }
/* @end */
/* @group Group 3 */ ... развернуть... /* @end */Answer the question
In order to leave comments, you need to log in
The plugin is not needed.
All you need is to write two comments before and after the block of CSS properties you want to collapse or expand -
/*#region*/ and /*#endregion*/
For example:
/*#regoin*/
.declaration1 { ... }
.declaration2 { ... }
/*#endregion*/
Nesting of regions is also supported:
/*#regoin*/
.declaration1 { ... }
.declaration2 { ... }
.declaration3 { ... }
/ *#regoin*/
.declaration1 { ... }
.declaration2 { ... }
.declaration3 { ... }
/*#endregion*/
.declaration1 { ... }
.declaration2 { ... }
.declaration3 { . ..}
/*#endregion*/
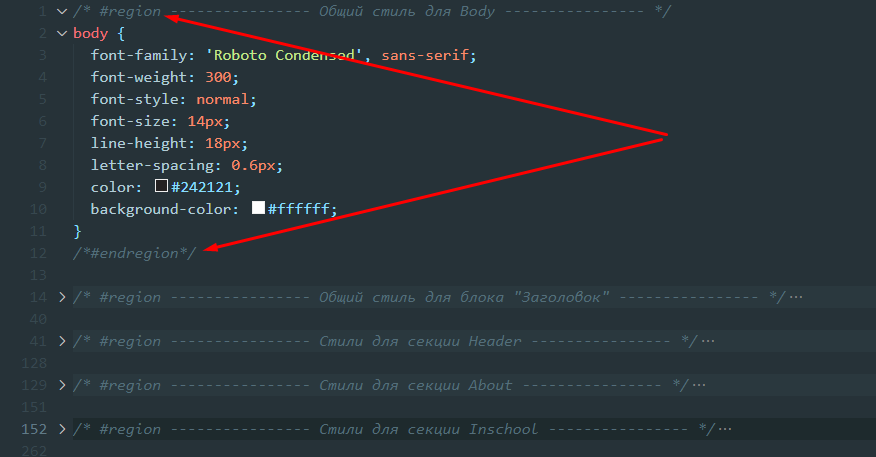
Here is a screenshot of how it works for me

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question