Answer the question
In order to leave comments, you need to log in
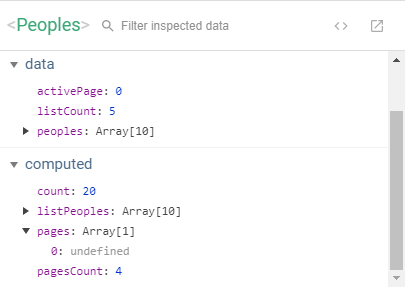
Is the computed property an array?
Hello. There is such a component
export default {
props: {
db: {
type: Array,
default: ( ) => [ ]
}
},
data() {
return {
peoples: this.db,
listCount: 5,
activePage: 0
}
},
computed: {
count: function( ) { return this.db.length+10 },
pagesCount: function( ) { return Math.ceil( this.count / this.listCount ) },
pages: function( ) {
const pageCount = this.pageCount;
console.log(this.pageCount); // undefined
return new Array( pageCount ) },
}
}console.log(this.pageCount); // undefined
Answer the question
In order to leave comments, you need to log in
It seems like a bug... pageCount and pagesCount are they intended, or are they not?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question