Answer the question
In order to leave comments, you need to log in
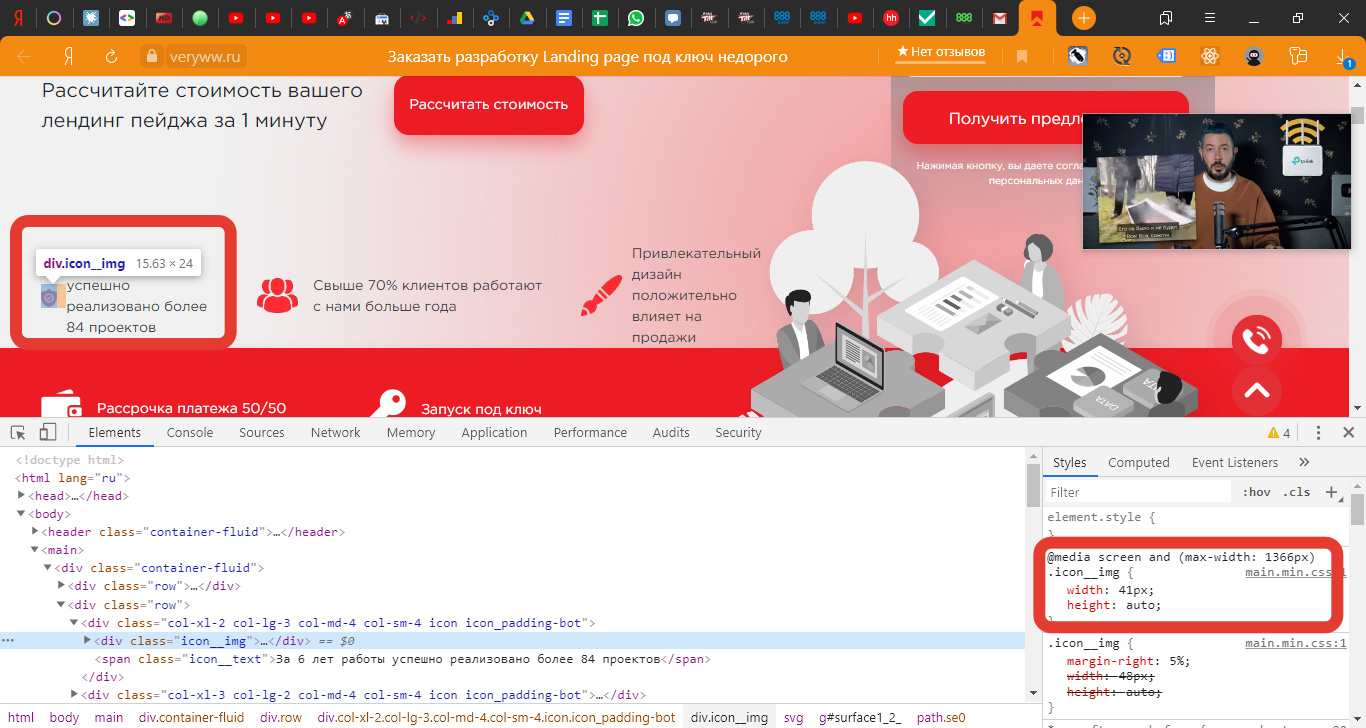
Is the block width smaller than specified in the CSS?
Good day to all! On the site, you need to replace all png icons with SVG. And then I ran into a problem, the fact is that the container for SVG is smaller than specified in CSS:

div class="col-xl-2 col-lg-3 col-md-4 col-sm-4 icon icon_padding-bot">
<div class="icon__img">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewBox="0 0 48.2 56.6" style="enable-background:new 0 0 48.2 56.6;" xml:space="preserve">
<g id="surface1_2_">
<path class="se0" d="M24.1,17.5c-6,0-10.8,4.8-10.8,10.8c0,6,4.8,10.8,10.8,10.8c6,0,10.8-4.8,10.8-10.8
C34.9,22.3,30,17.5,24.1,17.5z M30.5,26.3L22.8,34c-0.3,0.3-0.8,0.5-1.2,0.5s-0.9-0.2-1.2-0.5l-3-3c-0.6-0.6-0.6-1.7,0-2.4
s1.7-0.6,2.4,0l1.8,1.8l6.5-6.6c0.6-0.6,1.7-0.6,2.4,0C31.1,24.6,31.1,25.6,30.5,26.3z"/>
<path class="se0" d="M48.1,15.4L48.1,15.4c0-0.6,0-1.2,0-1.8c0-3.1-2.5-5.7-5.7-5.9C35.9,7.3,30.9,5.2,26.6,1l0,0
c-1.4-1.3-3.5-1.3-4.9,0l0,0c-4.3,4.2-9.3,6.3-15.8,6.7c-3.1,0.2-5.6,2.8-5.7,5.9c0,0.6,0,1.2-0.1,1.8v0.1
c-0.1,6.6-0.3,14.9,2.5,22.4c1.5,4.1,3.8,7.7,6.8,10.7c3.4,3.3,7.9,6,13.4,7.9c0.2,0.1,0.4,0.1,0.5,0.2c0.3,0,0.5,0.1,0.8,0.1
s0.5,0,0.8-0.1c0.2,0,0.4-0.1,0.5-0.2c5.4-1.9,9.9-4.6,13.4-7.9c3-3,5.3-6.5,6.8-10.7C48.4,30.3,48.3,22,48.1,15.4z M24.1,42.4
c-7.8,0-14.1-6.3-14.1-14.1s6.3-14.1,14.1-14.1s14.1,6.3,14.1,14.1S31.9,42.4,24.1,42.4z"/>
</g>
</svg>
</div>
<span class="icon__text">За 6 лет работы успешно реализовано более 84 проектов</span>
</div>.icon {
display: flex;
align-items: center;
flex-basis: 50%;
&_padding-bot {
padding-bottom: 12%;
}
&__text {
font-family: GothamPro;
color: #404041;
font-size: 16px;
&_font-size-18 {
font-size: 18px;
}
}
&__img {
margin-right: 5%;
width: 48px;
flex-basis: 48px;
height: auto;
& svg {
width: 100%;
height: auto;
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question