Answer the question
In order to leave comments, you need to log in
Is my way of passing data to the client good when server rendering?
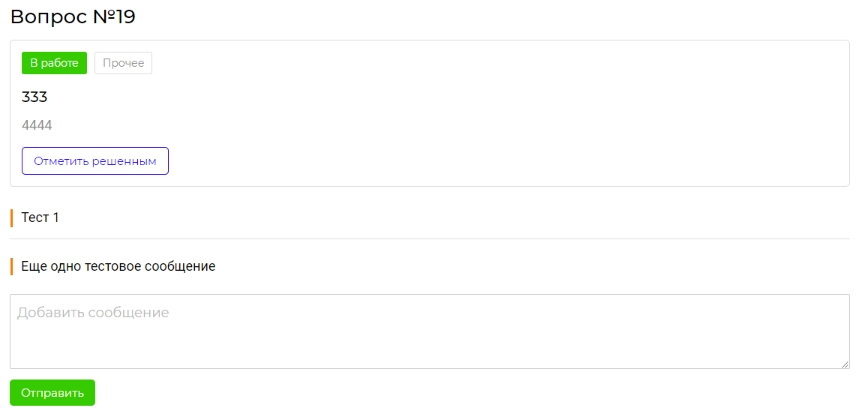
For example, I have a chat with technical support on my site:

On the server side, a page is rendered that contains previously added messages. On the client side, I wrote a JS module that handles adding and sending new messages to the server without reloading the page.
Accordingly, this component must, at a minimum, know the question identifier. Of course, I can parse this information from the url. Can add a data attribute to the wrapper tag. Or even write a separate API method. But maybe there is some well-established and universal method?
On the backend, I use Express + nunchaku templating engine. There is an idea to add a cycle to the head tag that would parse custom parameters and pack them into meta tags. For example:
<meta name="ssr-issue-id" content="19">
Accordingly, the components would read server-side data from the document header (or I would write a component that would add an object with meta parameters to the global scope). How good is this method?
P.S. I don't include reactive frameworks in this project because there is almost no reactivity. I write in pure JS.
Answer the question
In order to leave comments, you need to log in
Almost all services use either URL or URL parameters to communicate with the server. Habr, reddit, digital ocean, you name it. IMHO this is the "established and universal" method.
Tell me, why render support messages on the server? Are you doing this for educational purposes or is it a practical application?)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question