Answer the question
In order to leave comments, you need to log in
Is my firebase twitter clone database structure correct?
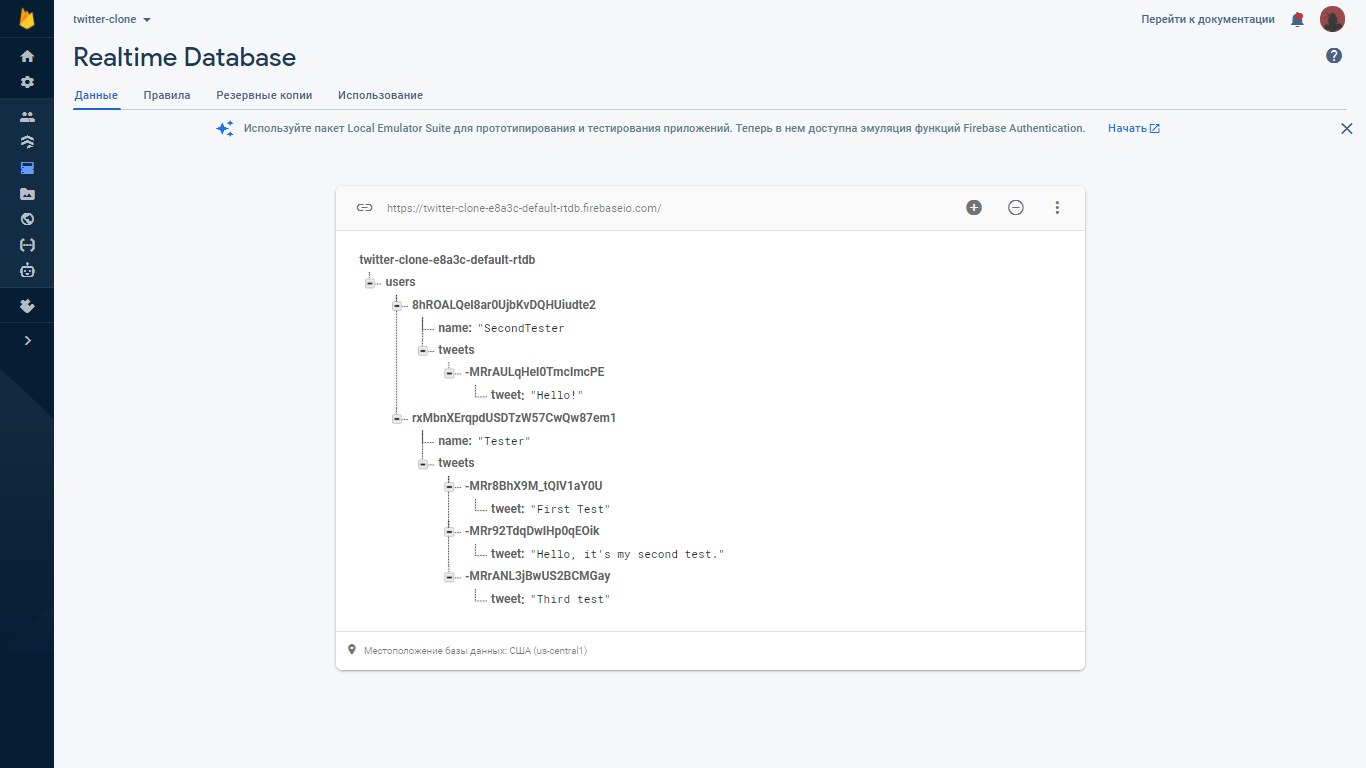
I'm making a clone on twitter, hovering at the point where I'm trying to add tweets to the database in such a way that when loading, these tweets are loaded with names (authors), so, is my structure for loading and storing data on Firebase correct?

Also, is my code for loading tweets into the database correct?
actions.js (VueX)
export default {
async addTweet(context, payload) {
const userId = context.rootGetters.userId;
// const token = context.rootGetters.token;
const response = await fetch(
`https://twitter-clone-e8a3c-default-rtdb.firebaseio.com/users/${userId}/tweets.json`,
{
method: "POST",
body: JSON.stringify({
tweet: payload.tweet,
}),
}
);
const responseData = await response.json();
if (!response.ok) {
const error = new Error(responseData.message || "Failed to fetch.");
throw error;
}
context.commit("addTweet", {
tweet: payload.tweet,
});
},
async fetchTweets(context) {
const userId = context.rootGetters.userId;
// const token = context.rootGetters.token;
const response = await fetch(
`https://twitter-clone-e8a3c-default-rtdb.firebaseio.com/users/${userId}/tweets.json`
);
const responseData = await response.json();
if (!response.ok) {
const error = new Error(responseData.message || "Failed to fetch.");
throw error;
}
const tweets = [];
for (const key in responseData) {
const tweet = {
id: key,
tweet: responseData[key].tweet,
};
tweets.push(tweet);
}
setTimeout(() => {
context.commit("loadTweets", tweets);
}, 2000);
},
};Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question