Answer the question
In order to leave comments, you need to log in
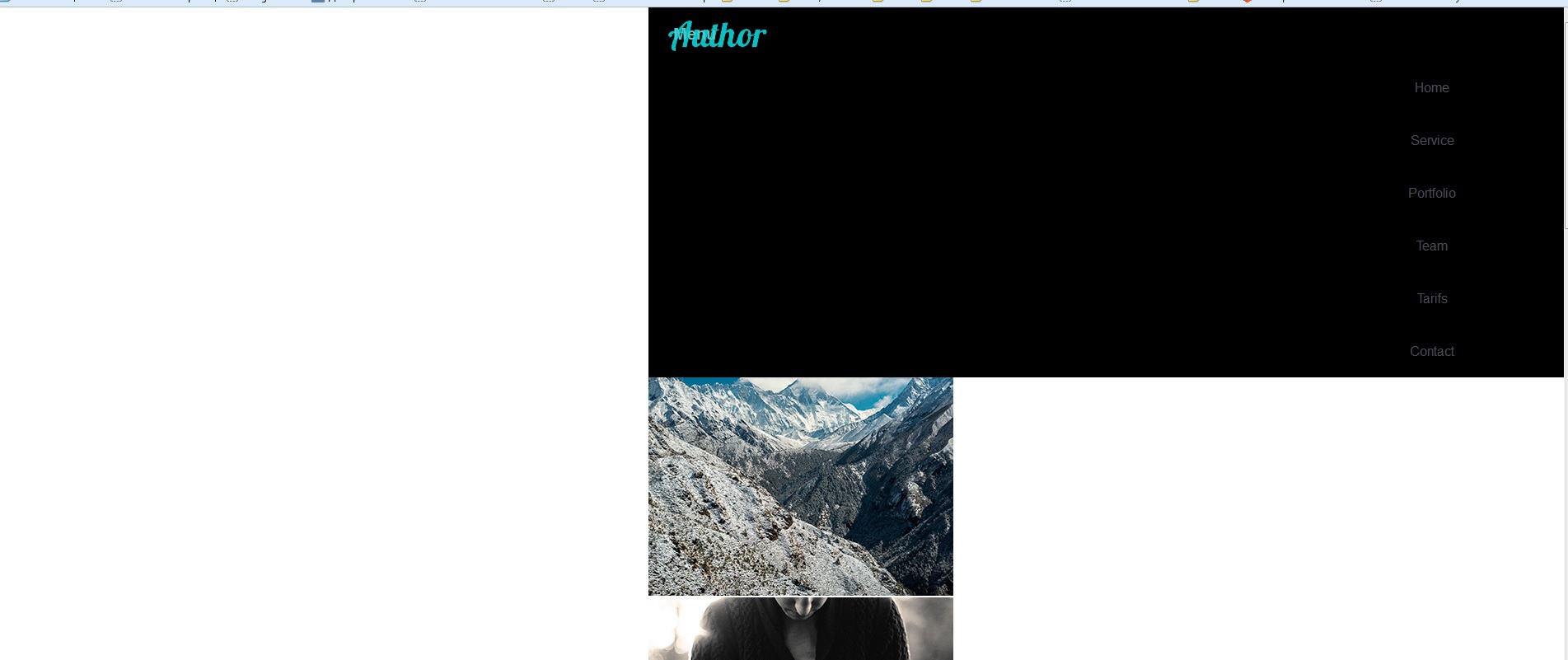
Is it possible to use position: fixed with width: 100%?
Good afternoon!
I have another stupid question (:
It is necessary to fix the top navigation. There is the following code:
<div class="wrapper">
<div class="nav">
<ul class="menu">
<li><a href="">Menu</a>
<ul>
<li><a href="index.html" class="current">Home</a></li>
<li><a href="#service">Service</a></li>
<li><a href="#portfolio">Portfolio</a></li>
<li><a href="#team">Team</a></li>
<li><a href="#tarifs">Tarifs</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</li>
<ul>
</div>
</div>@import url("reset.css");
html,
body{
height: 100%;
}
.wrapper{
position: relative;
min-height: 100%;
width: 100%;
max-width: 320px;
margin: 0 auto;
font-size: 100%;
font-family: "Open Sans", sans-serif;
}
.nav{
position: fixed;
top: 0;
width: 100%;
z-index: 9999;
background: #000 url("../images/logo.png") no-repeat 1.5em 1em;
line-height: 4em;
}
.nav ul li{
width: 100%;
}
.nav li ul{
display: none;
}
.nav .menu>li>a{
color: #49cbcd;
padding: 0.4em 1.563em;
font-size: 1.2em;
font-weight: bold;
text-align:center;
text-decoration: none;
}
.nav li ul li a{
display: block;
text-decoration: none;
color: #484c55;
text-align: center;
}
.nav li ul li a:hover{
color: #90dbdd;
border-bottom: 3px solid #49cbcd;
background: #f8f9fb;
}
.nav li:hover ul{
display: block;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question