Answer the question
In order to leave comments, you need to log in
Is it possible to use div immediately after row?
Hello.
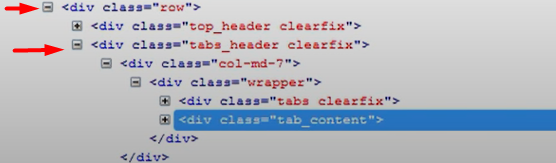
I watched a lesson on layout and the following construction was used there:

Question: is it permissible to use div immediately after row or is this incorrect and it is only necessary row> col-> div?
Answer the question
In order to leave comments, you need to log in
starting from the third bootstrap in its validator there was a basic rule that only rows can be parents of columns, and columns can be children of rows. It has to do with grid styles. In particular, in the fourth bootstrap, the rows have a flex display, which implies its effect on descendants. It is also recommended not to mix the grid and layout, that is, for example, insert some cards into columns, and not make columns into cards.
But, of course, no one forbids you to do as you like.
Why not allowed? It is acceptable where non-standard markup is needed that goes beyond the capabilities / settings of the current build, although I would not do that, more glitches than profit, or make up with your own styles, or follow the bs guide.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question