Answer the question
In order to leave comments, you need to log in
Is it possible to teach VSCode to understand paths with an alias ('@') in Vue?
I hope the title is clear. If you write relative paths, then the editor gives hints, which saves a lot of time and saves you from annoying typos.
If the path is specified via alias, the path autocomplete does not work :( There is a workaround for WebStorm, I haven't found any information for VSCode yet.
Answer the question
In order to leave comments, you need to log in
This is a Vetur bug. The solution was found in an issue on Githab .
Not perfect, slow, but working! The developers promised to fix it in the previous (0.22) version, but alas. The problem remains, but at least there is such a solution now.
Yes, Vetur. He is responsible for this.
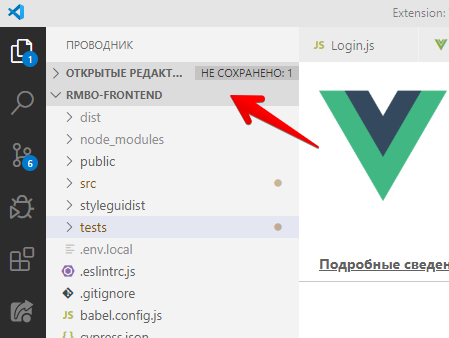
It is necessary that as in the picture - the source code should have a project folder in the root, and not a folder with your code (here src).

Otherwise, he does not catch aliases, respectively, what is exported there - too.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question