Answer the question
In order to leave comments, you need to log in
Is it possible to set a gradient in SVG from the start to the end of a line?
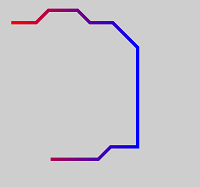
I don't understand, is it possible, without flipping the direction of the gradient, to set it from the start point of the segment to its end? In the example in the picture, the gradient affects both the beginning of the segment and the end.
<svg
width="210mm"
height="297mm"
viewBox="0 0 744.09448819 1052.3622047"
version="1.1">
<g>
<g>
<path stroke="url(#gradient)"
style="fill:none;fill-rule:evenodd;stroke-width:8;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4.0999999;stroke-dasharray:none;stroke-opacity:1"
d="m 30,452.3622 60,0 30,-30 70,0 30,30 55,0 60,60 0,240 -65,0 -30,30 -115,0"
id="path7929-5"
inkscape:connector-curvature="0"
sodipodi:nodetypes="ccccccccccc" />
<defs>
<linearGradient id="gradient">
<stop offset="0" stop-color="red"></stop>
<stop offset="100%" stop-color="blue"></stop>
</linearGradient>
</defs>
</g>
</g>
</svg>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question