Answer the question
In order to leave comments, you need to log in
Is it possible to move the list marker relative to the item itself in CSS?
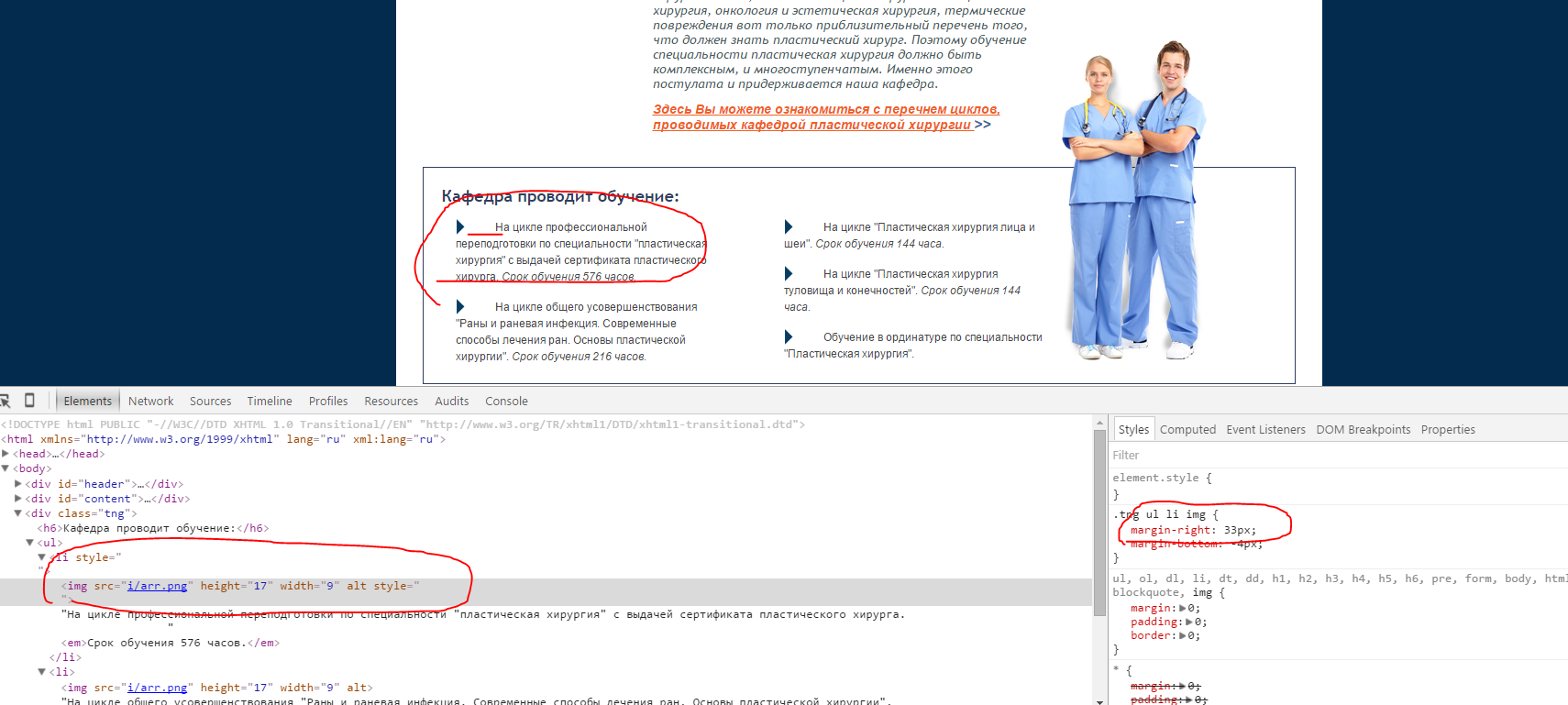
The bottom line is this: site turbomuse.hol.es , at the bottom of the page there is a list called "The department conducts training:". Triangles are pictures of list markers. Each element of the list must start with a red line, and the marker must be near the beginning of the first line, i.e. actually above the second line. Can this be implemented in CSS?
Answer the question
In order to leave comments, you need to log in
/* list-style-image - убираем */
background: url(маркер) no-repeat 0px 20px;
padding-left: 20px;
list-style-type: none; /* на всякий случай (c) */Frame the text in an liinline tag (for example span) and indicate to it position: relative; и top: -5px;or how much you need
You need to fix the .tng ul li img - margin-right class , for example to 33px, and you will have a large margin.
.tng ul li img {
margin-right: 5px;
margin-bottom: -4px;
}
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question