Answer the question
In order to leave comments, you need to log in
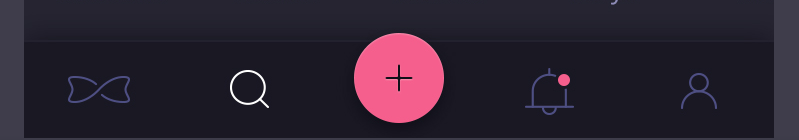
Is it possible to make such a bottom panel?

For the bottom bar, I use the com.roughike:bottom-bar:2.0.2 library.
As far as I understand, it is impossible to make a bar button so that it crawls out of the bar, like this central button in the picture. In addition, the library makes all inactive buttons the same color, that is, it is impossible to make the central button remain pink if another button is active (the active button is white). Is it possible to do as on the layout or do I need to require a change in design?
Answer the question
In order to leave comments, you need to log in
What prevents you from making the panel as high as the topmost edge of the pink plus sign, and making the top of this panel transparent so that it seems that the circle protrudes beyond the panel?
If a library is used for building, then, as for me, it is better to adjust the solution for it. Think, is the game worth the candle? Due to the color, the button stands out enough, I don’t see a strong need to spend effort on such a useless feature
well, the android has its own bottom bar https://material.google.com/components/bottom-navi...
And the button is done like this: RelativeLayout or FrameLayout is used as the root. And the button is just an element that is placed "on top" (the last one in the layout xml). Put him in a position where and how you like.
However, it is impossible to make a solid widget with such a button - conceptually, any View is a rectangle.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question