Answer the question
In order to leave comments, you need to log in
Is it possible to make a map service with an SVG file larger than 20mb?
The task is to make a small site for studying and testing knowledge of the map by schoolchildren.
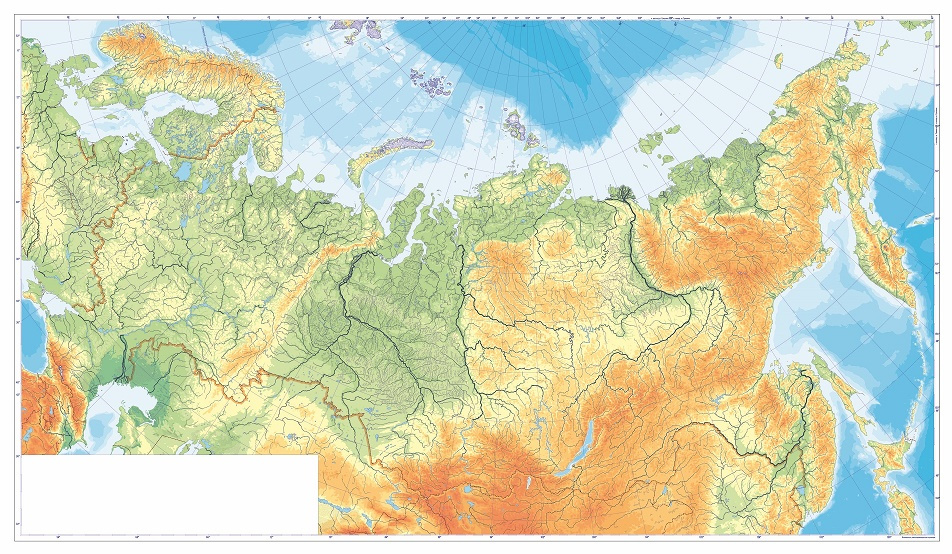
There is a vector map in SVG that fits the task, but it weighs more than 20 mb and it is not yet clear how to do something normal with such a weight.
The question is, is it possible to do something with such a map, or is it easier to use OSM or the Yandex Maps API?

Answer the question
In order to leave comments, you need to log in
Is there 20 megabytes of vector data? Not such a big problem if it renders quickly and suits you in content. Would you show the svg itself. then it would be clearer. Maybe there is an ordinary raster, but each pixel is laid out as a colored rectangle in svg, you never know ...
In any case, something tells me that you do not need the entire physical map in the vector. What do you propose to show there? Rivers? Seas? The mountains? It may be possible to render the entire map or separate layers into a raster, and put the contours of areas on top for interactive interaction.
I looked at the mentioned SVG and yes, it's a long and painful wait until it is rendered by the browser all. In any case, you will have to somehow either segment it or stratify it.
I would recommend you to look towards NextGIS Web. Sources are on github .
But the guys are selling data, advice, and help in importing geodata from OSM, although there is nothing particularly complicated there.
From useful to you, there is support for raster and, it seems, vector substrates, you can set up your own tile render server. In addition, they support layers and selections. Including geodata in layers may well be invisible, and with a minimum code you can make your own issuance of highlighted objects by clicking on the map. In this case, the data will be requested from the server, and not stored locally in a complete set, which makes working with maps faster in terms of initial loading and rendering.
More useful. NextGIS can connect to Postgres (postgis) and take geodata from there directly. Allows you to do a simple rendering of objects (contours, fills), I have not tried more complex styles. but that's enough. to highlight with a translucent selection some basin of the Amazon or the Cordillera. By adding layers, you can add new objects to your map without additional programming and special data processing. Of course, all this can be implemented on a clean leaflet.
In general, throw out your svg-shku, after setting up a style in the same QGIS that will copy the design of this map. Maybe it's worth looking for a ready-made style, because for sure someone has already been puzzled by this idea. Then set up a tag server that will generate a background in this style for you and you will get a fast map viewer. Whether to use NextGIS or saw your own on a leaflet (or analogues) is up to you, at least you can peep what they have there.
Import the OSM snapshot to your local database, you can filter out the unnecessary, or you can not filter if there is space. I would filter, your task is rather narrow, but you need the whole ball. Why do you need the detailed geometry of the streets and houses of all the rendered backwoods of the planet?
Probably all the volume you need will fit into a couple of hundred meters, if you don’t run a lot with filtration, or maybe less.
Try to use standard geo-data transfer protocols. NextGIS supports WMS out of the box, but you can also find a leaflet plugin. By the way, you can stop at bare GeoJSON if you don't use NextGIS to file your backend to your map. then postgis can search, aggregate and return the desired geometry in GeoJSON out of the box using pure SQL.
So. We summarize the options:
1) NextGIS - and you get:
- work with geodata and layers at the user level,
- a fairly clear place in the back source where you can enter your data sampling logic,
- a fierce hemorrhage (if the guys did not milk their front-line solutions) with the modification of the front-end nextgis to suit their tasks;
- professional data preparation and consultations (albeit for a fee, but not expensive), they have tasks in their portfolio that are worse than yours.
2) Back on some Flask or node, which will work out the map click API and give geojson if necessary, getting it from postgis via SQL. Raster tiles are rendered with standard render services. good thing there are a lot of them. The only thing. that you tinker with fitting the style, but if it is not critical, then you can take third-party services.
3) Cut your svg into vector or raster tiles, but with a reduction in detail on a small scale, to show against the background through a leaflet, and put a separate GeoJSON on top with rivers, mountains, or whatever you need there for each specific case. This is the most time-consuming, in my opinion, option, and the most difficult to expand in the future.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question