Answer the question
In order to leave comments, you need to log in
Is it possible to make a background for the vuetify v-icon component and assign its color?
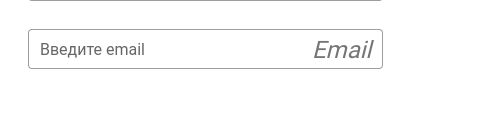
Hello. There is a component <v-text-field></v-text-field>, it is inserted through the slot <v-icon></v-icon>with the inscription Email.
<v-text-field some_propses>
<template v-slot:append>
<v-icon>Email</v-icon>
</template>
</v-text-field>
colorchanges the color of the letters, but you also need a background
Answer the question
In order to leave comments, you need to log in
If so, you

can try this
<template>
<v-text-field some_propses>
<template v-slot:append>
<v-icon>Email</v-icon>
</template>
</v-text-field>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
<style>
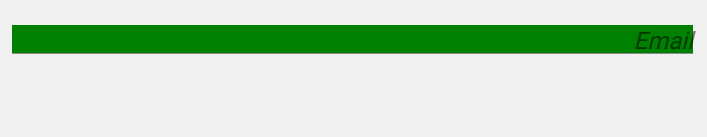
.v-text-field > .v-input__control > .v-input__slot {
background-color: green;
}
</style>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question