Answer the question
In order to leave comments, you need to log in
Is it possible to dynamically load modules in Angular 2+ without knowing about its reference?
My duplicate:
https://stackoverflow.com/questions/44734387/how-t...
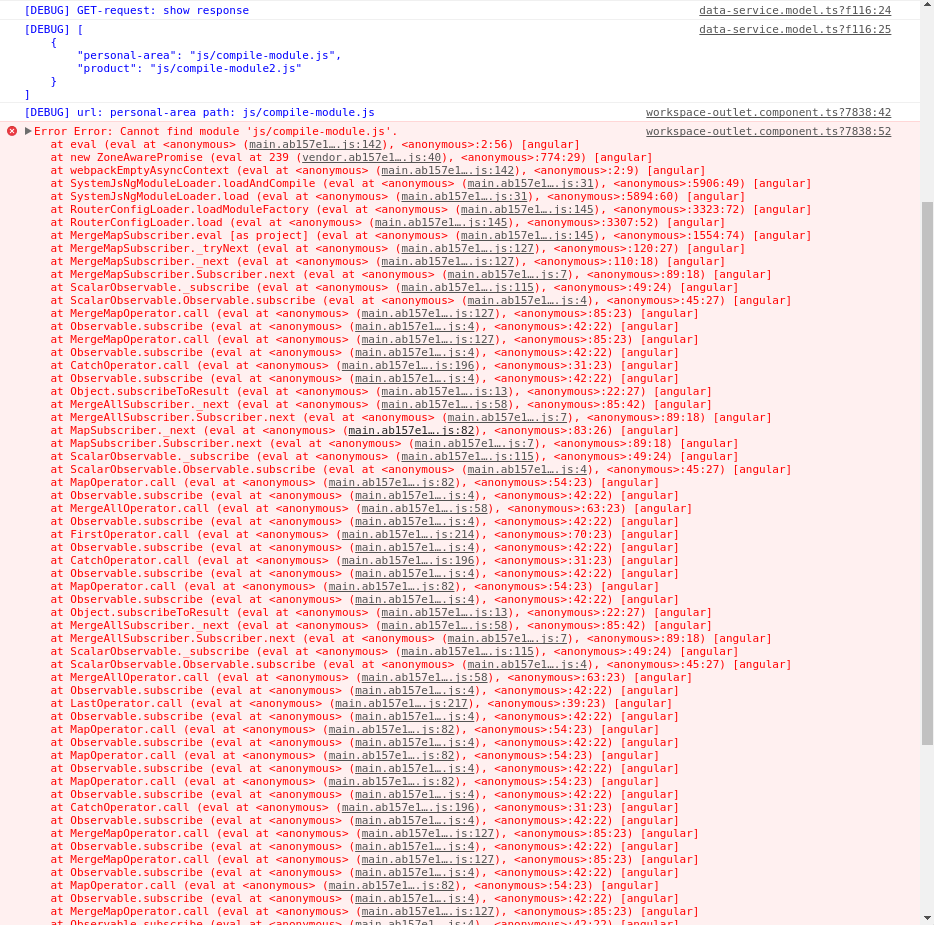
The database stores the url that should load the module from the "dist" directory.
{
"personal-area": "js/compile-module.js",
"product": "js/compile-module2.js"
}export const ROUTES: Routes = [
{
path: '**',
component: WorkspaceOutletComponent
},
];@Component({ ... })
export class WorkspaceOutletComponent {
constructor() {
}
ngOnInit() {
// detect routing and exec init
}
public init(workSpaceUrl: string, workSpacePathModule: string) {
console.log(`url: ${workSpaceUrl} path: ${workSpacePathModule}`)();
this.router.resetConfig([
{
path: workSpaceUrl, loadChildren: workSpacePathModule
}
]);
this.router.navigate([workSpaceUrl])
.then(() => console.log('Navigate to'))
.catch((e) => console.error('Error', e));
}
}
this.router.resetConfig([
{
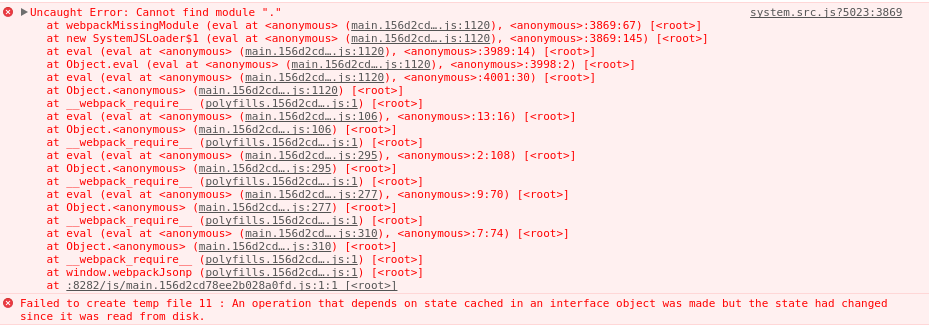
path: workSpaceUrl, loadChildren: SystemJS.import(workSpacePathModule).then(function (m) {
console.log(m);
})
}
]);
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question