Answer the question
In order to leave comments, you need to log in
Is it possible to disable the parent's onClick if the nested element's onClick fires?
I seem to be looping and missing something obvious.
What would you like:
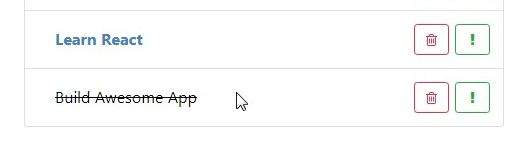
- there is li - the element to do of the list,
- it has two buttons: 
How to make it so that when clicking on li, its onClick is triggered, and when the button is clicked, the onClick of the button, and not both?
Is it even possible?
Answer the question
In order to leave comments, you need to log in
maybe you need this event.stopPropagation() in the button's onClick
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question