Answer the question
In order to leave comments, you need to log in
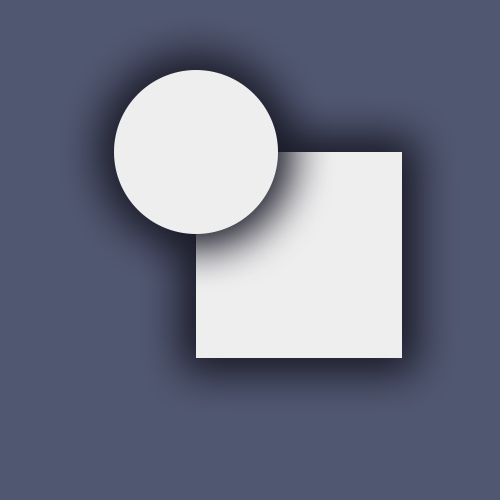
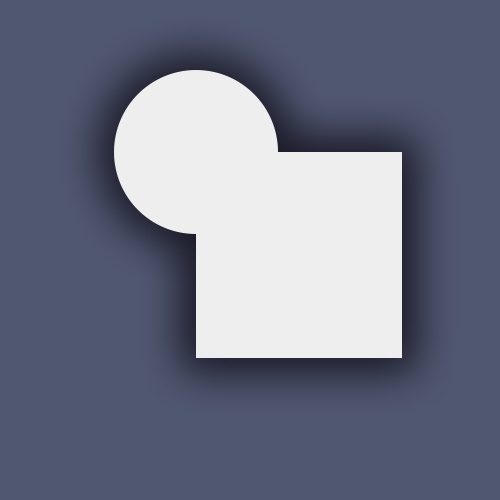
Is it possible to combine 2 backgrounds into one shape so that one non-overlapping shadow is applied to it?
Is it possible to: 
Make it:  Only by means of HTML/CSS?
Only by means of HTML/CSS?
Answer the question
In order to leave comments, you need to log in
filter: drop-shadow(0 0 10px rgba(0,0,0,0.5));
to the parent of both
1. Such a crutch version of jsBin
2. An example with svg
<svg xmlns="http://www.w3.org/2000/svg" viewPort="0 0 500 500" width="100%" height="100%">
<defs>
<filter id="f1" x="-50%" y="-50%" height="200%" width="200%">
<feOffset result="offOut" in="SourceAlpha" dx="0" dy="0" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<g filter="url(#f1)">
<rect width="200" height="200" x="50%" y="50%" fill="#eee" style="transform:translate(-50px, -50px);"/>
<circle r="100" cx="50%" cy="50%" fill="#eee" style="transform:translate(-50px, -50px);"/>
</g>
</svg>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question