Answer the question
In order to leave comments, you need to log in
Is it possible to change the position of blocks in bootstrap?

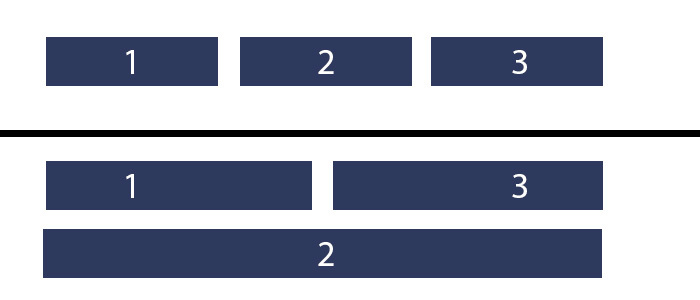
The picture above shows the site in col-lg dimensions.
Is it possible to change the arrangement of blocks using standard bootstrap tools so that it looks like in the picture below with col-sm dimensions?
It is clear that, purely physically, the bootstrap will not allow this to be done, and it will be necessary to make block #3 absolute ... but still, can there be a way out?)))
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question