Answer the question
In order to leave comments, you need to log in
Is it possible to automatically calculate max-height on css?
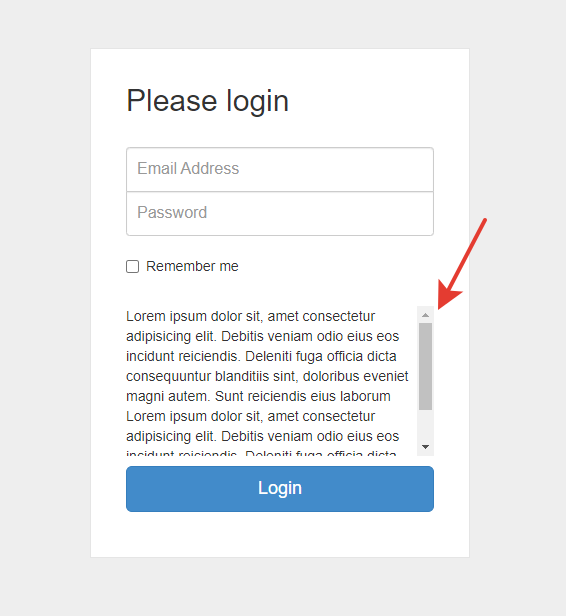
Good afternoon! Let's say there is such a form, you need the text to occupy the entire remaining height, and if it doesn't fit, a scroll appears.
I know that for this you need to register your own max-height.
But the problem is that the title is... dynamic, and in one case it can take 50px, in another 100px. Therefore, it cannot be calculated.
Of course, you can stretch it with the help of the flex-grow property, but you need max-height.
Maybe someone has come across this and knows a feature how to do it.
Answer the question
In order to leave comments, you need to log in
Add a class to the block with the test overflow-y: auto;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question