Answer the question
In order to leave comments, you need to log in
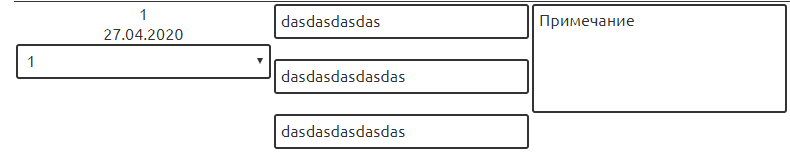
Is it possible to align it somehow nicely?
In the 1st and 2nd columns, after each line, there is a , but there are indents in the second column, but not in the first one, is it possible to align everything along one line?
Here is the code:<br>

<td class="zero">
1<br>
27.04.2020<br>
<select>
<option value="0" selected="">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
</td>
<td>
<input type="text" value="asdasdasdasdasd"><br>
<input type="text" value="asdasdasdasdsa"><br>
<input type="text" value="dasdasdasdas">
</td>
<td>
<textarea>Примечание</textarea>
</td>input, textarea, select, option {
height: 35px;
display: block;
padding: .3em;
width: var(--fullin);
color: var(--dark);
background-color: var(--white);
border: 2px solid var(--dark);
border-radius: 3px;
}
textarea {
height: 109px;
resize: none;
}
tr {
display: flex;
text-align: center;
border-top: 1px solid var(--dark);
}
td {
padding: .1rem;
width: var(--fullin);
}
tbody > tr {
min-height: 100px;
}Answer the question
In order to leave comments, you need to log in
<td class="zero">
<span>1</span<br>
<span>27.04.2020</span><br>
<select>
<option value="0" selected="">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
</td>
<td>
<input type="text" value="asdasdasdasdasd"><br>
<input type="text" value="asdasdasdasdsa"><br>
<input type="text" value="dasdasdasdas">
</td>
<td>
<textarea>Примечание</textarea>
</td>input, textarea, select, option {
height: 35px;
display: block;
padding: .3em;
width: var(--fullin);
color: var(--dark);
background-color: var(--white);
border: 2px solid var(--dark);
border-radius: 3px;
}
textarea {
height: 109px;
resize: none;
}
tr {
display: flex;
text-align: center;
border-top: 1px solid var(--dark);
}
td {
padding: .1rem;
width: var(--fullin);
}
tbody > tr {
min-height: 100px;
}
span {
display: block;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question