Answer the question
In order to leave comments, you need to log in
Is it possible to add a background to an input element without disabling browser defaults?
if you write styles for form elements, then browser settings are lost. and then it looks ugly - it looks like a layout designer finished it, but you don’t want to cut it.
tell me, is it possible to add a background-image attribute to the input element and so that the element does not turn into a brick?
Let me explain - brick is the rectangular standard style of this tag. but in all browsers and in different operating systems, tags have their own styles. and I don't want to customize the style, I want it to be saved. and add your background.
how is it possible in css? do you have to make an element above it, or can you do input:after?
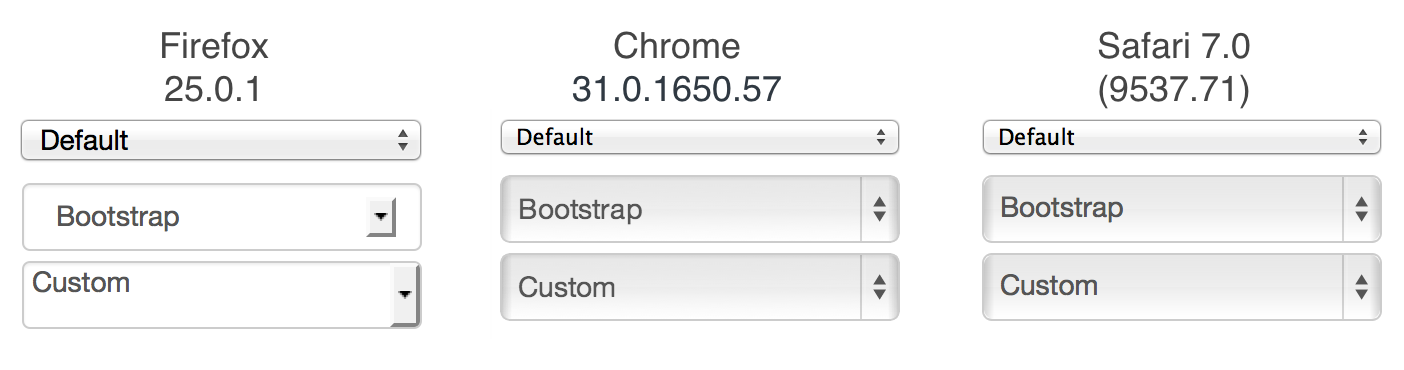
for example here is how these differences are observed for form elements: 
please share your experience.
Answer the question
In order to leave comments, you need to log in
Default browser elements are almost impossible to make beautifully and cross-browser at the same time. For this, there are special plugins that mimic the functionality. For example: Chosen , CoreUISelect
You can hide the standard element and make a new one, like this:
mentor-framework.ru/?p=157
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question