Answer the question
In order to leave comments, you need to log in
Is it possible to achieve the desired look with one fxFlex?
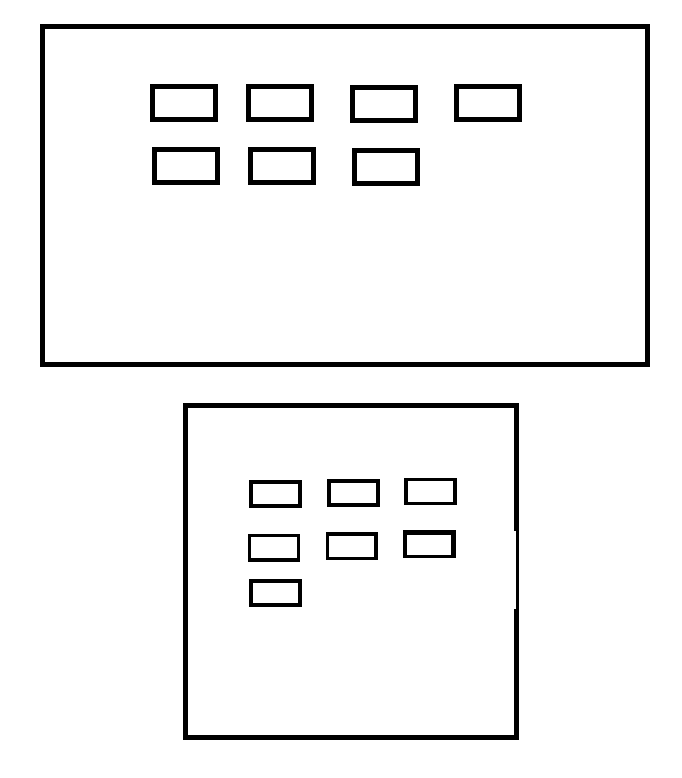
You want to get the following result:  But the problem is this:
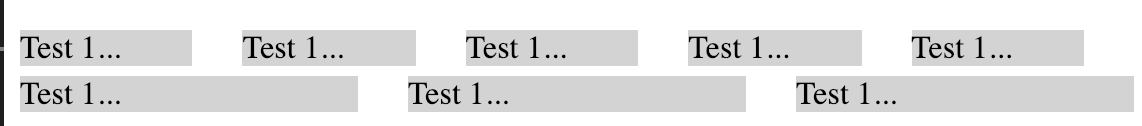
But the problem is this:
fxLayout="row wrap" fxLayoutGap="25px"fxFlex="20", the line fits 3 elements, not 4 due to the indentation of fxLayoutGap in 25pxmax-width: 20%fxFlex="calc(20% - 25px)", but in this case, the inspector no longer has the maximum width, but min-width: calc(20% - 25px);this is what it turns out:
fxLayoutGap="25px grid"also does not solve this problem, adds extra horizontal scrollingAnswer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question