Answer the question
In order to leave comments, you need to log in
Is it possible for every yii2 collapse widget to have a working radioList?
There is a task to implement in each die the yii2 collapse radioList widget so that when you click on the die, it collapses / expands, and when the radio button is selected, the selected value is transmitted accordingly.
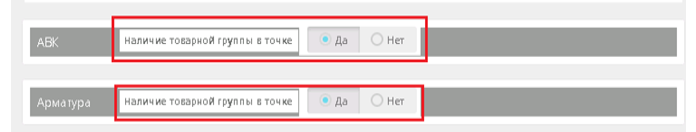
Something like this: 
I got to the collapse display in the radioList label , but of course it doesn’t work that way. Is it possible to somehow pull out on the radioList on top of the dice and leave the collapse functionality if you click outside the radio button?
$check = $form->field($tmpModel, "[$n]value",
['template' => '<div class="col-sx-9 col-md-9" style="float:right">{label}{input}</div>',
'labelOptions' => ['class' => 'col-md-3 control-label', 'style' => "float:right"]])
->radioList([1 => 'Да', 0 => 'Нет'], ['style' => 'float:right;'])->label('наличие в точке:', ['style' => 'font-size:12px']);
$collapseItems[] = [
'label' => $category->cat_name . ' ' . $check,
'content' =>
$fields,
'contentOptions' => [
],
'options' => ['style' => 'margin-top: 20px']
];
}
echo Collapse::widget([
'id' => 'anket-tmp',
'items' => $collapseItems,
'encodeLabels' => false
]);Answer the question
In order to leave comments, you need to log in
I would advise you to look for js packages that can do what you need. And implement using them. Then, if you want, you can separate it into a separate widget.
If someone needs it, I solved the issue like this: I created my own extends Collapse widget, passed it to it:
$check = $form->field($tmpModel, "[$n]value",
['template' => '<div class="col-sx-9 col-md-9" style="float:right">{label}{input}</div>',
'labelOptions' => ['class' => 'col-md-3 control-label', 'style' => "float:right"]])
->radioList([1 => 'Да', 0 => 'Нет'], ['style' => 'float:right;'])->label('наличие в точке:', ['style' => 'font-size:12px']);
$collapseItems[] = [
'label' => $category->cat_name ,
<b>'button'=>$check,</b>
'content' =>
$fields,
'contentOptions' => [
],
'options' => ['style' => 'margin-top: 20px; padding-bottom:35px;']
];echo CollapseWithRadioButton::widget([
'id' => 'anket-tmp',
'items' => $collapseItems,
'encodeLabels' => false
]);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question