Answer the question
In order to leave comments, you need to log in
Is it ok to use wrapper components?
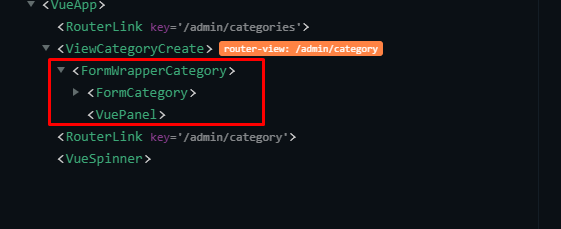
Hello, tell me please, I have two components: form-category, vue-panel, they are on the same level, and I would like them to communicate with each other. I don’t really want to invest in a form-categorycomponent . vue-panelcomponent form-categoryis already large enough. Therefore, now I made a wrapper component form-wrapper-categoryfor these two: form-category, vue-panel, so that it would provide communication between them. Now I have the following structure: 
please tell me if this is a normal practice, or is it better to do it somehow differently? I just think about whether this complicates the structure and adds extra code in fact
Answer the question
In order to leave comments, you need to log in
Describe how they should communicate? It's so hard to say that vuex comes to mind more than a wrapper component, although it's hard to say without knowing something
I also had a problem with component sprawl. I came to the conclusion that it is architecturally correct to break everything into small and logically complete components, even if you have to force them to communicate through vuex or global events. I wonder what others think
And ViewCategoryCreate cannot provide communication between them? It's just that it is, directly, a component of routing, and a priori it should be complex and smart. And the components departing from it are stupid and are only responsible for the visual construction.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question