Answer the question
In order to leave comments, you need to log in
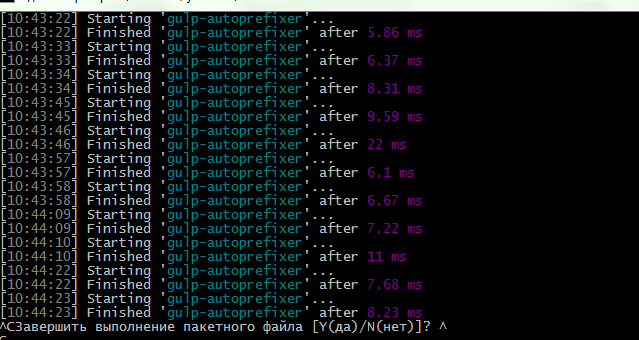
Is it normal that my gulp-autoprefixer is looped and constantly looks at files?

Is it normal that my gulp-autoprefixer is looped and constantly looks at files?
var gulp = require('gulp'),
less = require('gulp-less'),
browserSync = require('browser-sync');
autoprefixer = require('gulp-autoprefixer');
gulp.task('less', function(){
return gulp.src('app/less/**/*.less')
.pipe(less())
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({stream: true}))
});
gulp.task('browser-sync', function(){
browserSync({
server:{
baseDir: 'app'
}
});
});
gulp.task('gulp-autoprefixer', function(){
return gulp.src('app/css/*.css')
.pipe(autoprefixer({
browsers: [
'last 3 versions',
'> 10%'
],
cascade: false
}))
.pipe(gulp.dest('app/css/'))
});
gulp.task('watch',['browser-sync','less','gulp-autoprefixer'], function(){
gulp.watch('app/less/**/*.less', ['less']);
gulp.watch('app/css/**/*.css', ['gulp-autoprefixer']);
gulp.watch('app/*.html', browserSync.reload);
gulp.watch('app/ja/**/*.js', browserSync.reload);
});Answer the question
In order to leave comments, you need to log in
better this way
gulp.task ('less', function(){
return gulp.src('app/less/**/*.less')
.pipe(less())
.pipe(autoprefixer({
browsers: [
'last 3 versions',
'> 10%'
],
cascade: false
}))
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({stream: true})
});
gulp.watch('app/less/**/*.less', ['less']);gulp.task('gulp-autoprefixer', function(){
return gulp.src('app/css/*.css')
.pipe(autoprefixer({
browsers: [
'last 3 versions',
'> 10%'
] ,
cascade: false
}))
.pipe(gulp.dest('app/css/'))
});
gulp.watch('app/css/**/*.css', ['gulp-autoprefixer']);
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question