Answer the question
In order to leave comments, you need to log in
Is it good practice to render half of the page in PHP and draw the rest using JS templates?
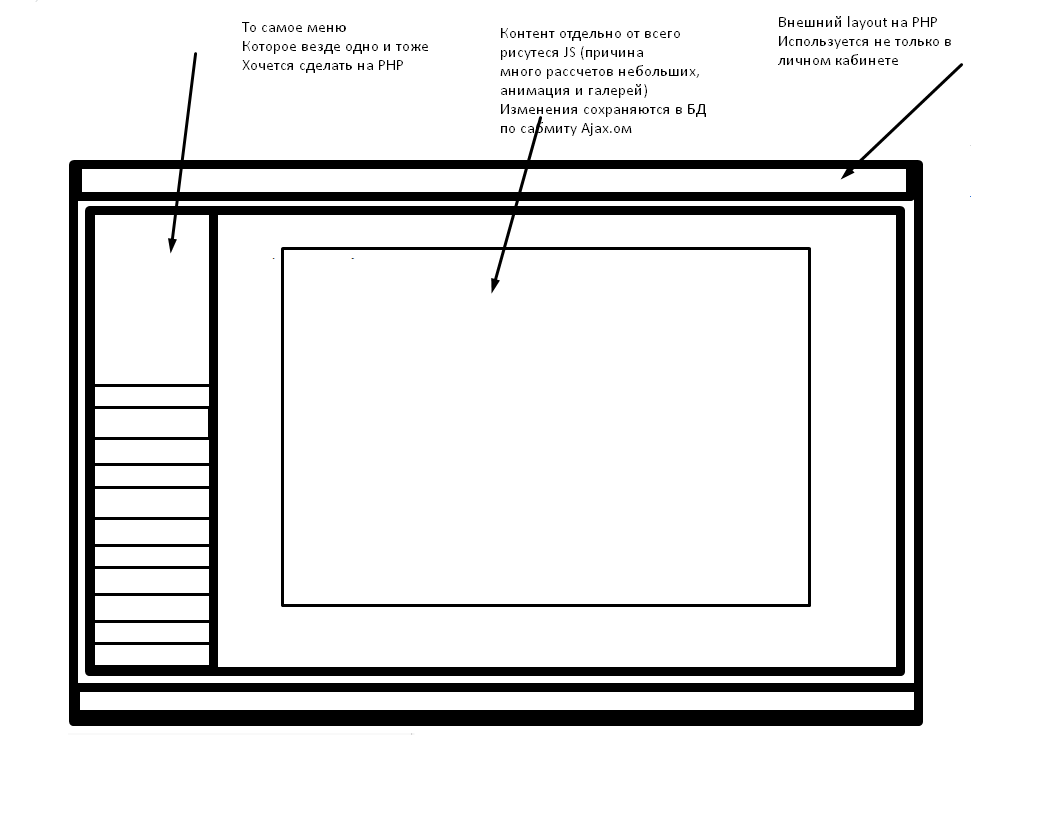
For example, I want to make a side menu as a nested layout and not bother with its rendering in JS.
But to draw the central pieces already with the help of JS, since for different users they can be different.
Well, having accordingly switched to a new tab, draw the side menu and external layout again through PHP.
And everything else through js in the central block (reason: a lot of small calculations, animation and galleries)
Changes are saved in the database by submitting Ajax
Is it worth bothering at all or doing everything in PHP or in JS
Answer the question
In order to leave comments, you need to log in
Bad practice.
Normal:
- render everything that the user sees in PHP.
- then hang all events.
Between PHP and JS abyss on time.
If on a subject, then: this practice is quite popular. You can safely use it.
Aside: try meteor;) And there will be no such questions. It is great for a dynamic responsive website.
You can do whatever you want, there are no restrictions, within the working options. It is clear that in this scenario, the application is not a SPA in the strict sense.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question