Answer the question
In order to leave comments, you need to log in
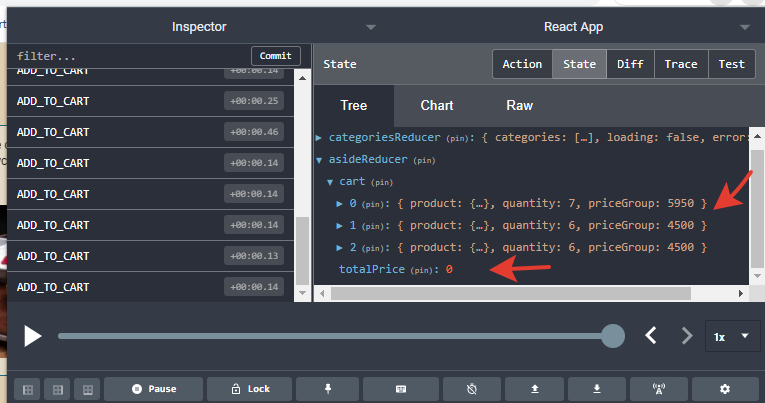
Is it correct to implement such logic on Redux or what advice could be better?
There is a shopping cart, adding and storing made through Redux. There are different action.types, add to cart, remove from cart, add unit, remove unit, etc.
It was also necessary to calculate the final price during the update. I thought for each action.type to add a map loop and go through all the prices, but this works with a delay of 1 click, the state is updated. I did it in the following way, but it seems to me not quite correct, although it works
fine
componentDidUpdate(prevProps, prevState, snapshot) {
const products = this.props.cart
let totalPrice = 0
products.map(item =>{
totalPrice += item.priceGroup
})
this.props.updatePrice(totalPrice)
}export function updatePrice(totalPrice){
return{
type: UPDATE_PRICE,
totalPrice
}
}ase UPDATE_PRICE:
return {
...state,
totalPrice: action.totalPrice
}
Answer the question
In order to leave comments, you need to log in
Create a simple selector that will take all items from cart and calculate the total price.
This selector can be used in the desired component, where it needs to be drawn.
Use the library - reselect. It is not necessary to store the amount in the store.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question