Answer the question
In order to leave comments, you need to log in
Is font rendering the same in Firefox and Chrome?
Hi friends! Previously, I used a link to webfonts from Google, but now I decided to try differently.
I downloaded this WebFontKit
and connected it to the project.
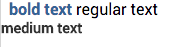
Here is a render from chrome 
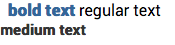
And here is their Firefox 
OS X 10.10
I understand that this is normal, but maybe there is a dirty hack to make bold in FF like in chrome?
And then everything looks nice in the layout, but as you look at the fatness in ff, it gets worse for me)
Answer the question
In order to leave comments, you need to log in
Are you sure you downloaded all font options? For external fonts, you need to enable at least 4 options: regular, bold, italic, bold italic. Otherwise, boldness and italics will be made by browser tools, which is far from always correct.
On different devices, it can also be displayed differently - on phones, ipad, etc.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question