Answer the question
In order to leave comments, you need to log in
Interesting logic test. Who can help?

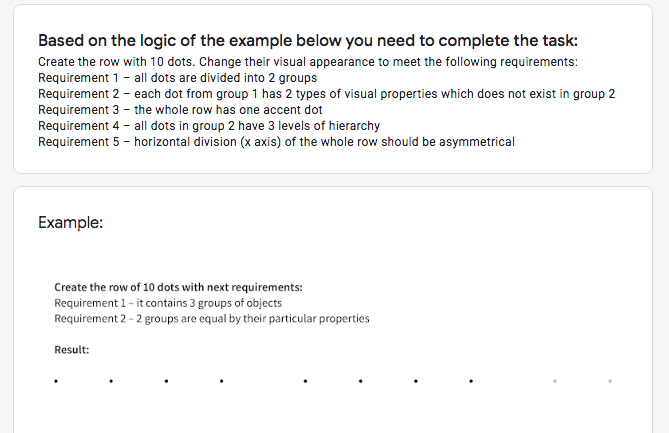
Based on the logic of the example below you need to complete the task:
Create the row with 10 dots. Change their visual appearance to meet the following requirements:
Requirement 1 – all dots are divided into 2 groups
Requirement 2 – each dot from group 1 has 2 types of visual properties
Requirement 3 – the whole row has one accent dot
Requirement 4 – all dots in group 2 have 3 levels of hierarchy
Requirement 5 – horizontal division (x axis) of the whole row should be asymmetrical
Based on the logic of the example below, you need to complete the task:
Create a row with 10 points. Change their appearance to meet the following requirements:
Requirement 1 - all points are divided into 2 groups
Requirement 2 - each point from group 1 has 2 types of visual properties that are not in group 2
Requirement 3 - the entire row has one accent point
Requirement 4 - all points in group 2 have 3 levels of hierarchy
Requirement 5 - horizontal division (x-axis) of the total row should be asymmetrical
Answer the question
In order to leave comments, you need to log in
Requirement 1 - all points are divided into 2 groupsWe make 2 blocks separated by free space.
Requirement 2 - each point from group 1 has 2 types of visual properties that are not in group 21st group contains 7 points.
Requirement 3 - the whole row has one accent point10th point - light green.
Requirement 4 - all points in group 2 have 3 levels of hierarchysize: 1x, 3x, 2x bottom justified.
Requirement 5 - horizontal division (x-axis) of the entire row must be asymmetrical(it seems like they already did it? ... in paragraph 4)
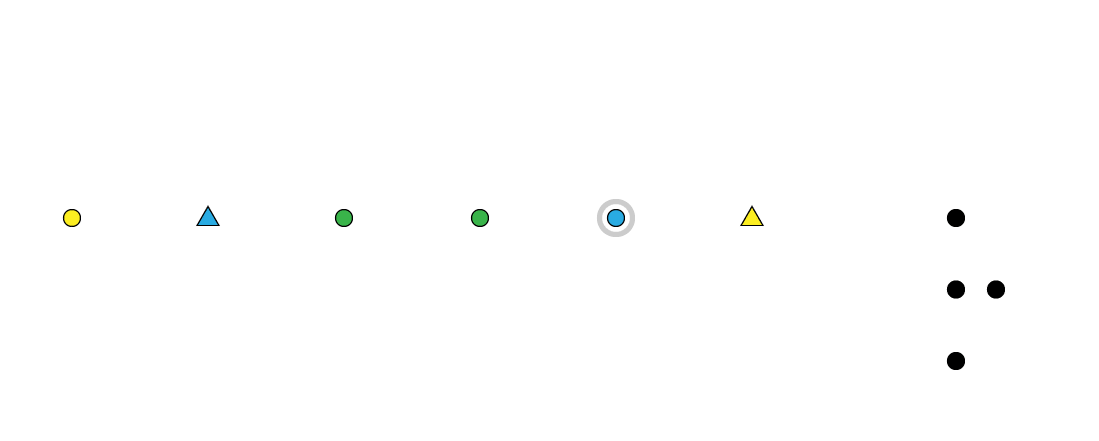
The idea is this:

Implementation, of course, should be better. Ideally, do without color.
1. all points are divided into 2 groups
Color / Black
2. each point from group 1 has 2 types of visual properties that are not in group 2
shape, color
3. the whole row has one accent point
additional contour
4. all points in group 2 have 3 levels of hierarchy
tree down
5. horizontal division (x-axis) of the whole row should be asymmetric
here I don’t know what to do if it turns out to be 5 and 5 without hierarchy
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question