Answer the question
In order to leave comments, you need to log in
full width
There is this code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Test</title>
<style>
body > div {
clear:both;
overflow:hidden;
width:400px;
}
body > div * {
float:left;
}
</style>
</head>
<body>
<div>
<div>Floating size</div>
<input />
<div>Fixed size</div>
</div>
<div>
<div>Really floating size</div>
<input />
<div>Fixed size</div>
</div>
</body>
</html>
Answer the question
In order to leave comments, you need to log in
If you don't mind jambs in ie<8:
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type='text/css'>
body > div {
width:400px;
}
.row {
display:table-row;
}
.row input[type=text]{
width:100%;
}
.row div:first-child {
display:table-cell; white-space:nowrap;
}
.row div:nth-child(2){
display:table-cell;
width:100%;
padding-right:4px;
}
.row div:nth-child(3){
width:40px;
}
</style>
</head>
<body>
<div>
<div class='row'>
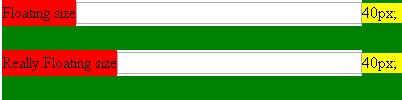
<div>Floating size</div>
<div>
<input type='text'/>
</div>
<div>40px;</div>
</div>
</div>
<div>
<div class='row'>
<div>Really Floating size</div>
<div>
<input type='text'/>
</div>
<div>40px;</div>
</div>
</div>
</body>
</html>
* This source code was highlighted with Source Code Highlighter.
subbotnik.yandex.st/verstka-elementov-v-obschem-vide/#/preview/09/ , section about "b-input"
This is one of the few exceptions where "inappropriate" use of tables is appropriate.
The variant with divs and CSS antics is certainly also possible - but whatever one may say, it will not be 100% reliable and compatible. And the tables are armor-piercing.
.text { padding-left: 6px; }
.text input { width: 100%; }
By default, the input border on both sides is 6 px. There is also a feature for input in such a parent { float: left; overflow: hidden; } - this is there for ie6-7, for the situation with tables.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question