Answer the question
In order to leave comments, you need to log in
Input field in focus: how to display a list with previously entered data?
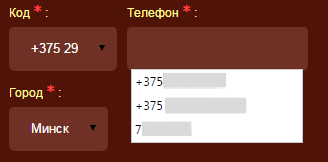
Browsers, in particular Chrome, sometimes save user data entered into fields (for example, mail or phone number). On some sites, when you place the cursor in a field (for example, phone), this data is displayed in the form of a drop-down list, on others (in a field with the same name) it is not (see screenshot).
Question
How to make fields in such a way that this list appears (data previously entered on other sites were displayed)? What determines whether this list appears or not?
Example
On this site, the form has never been filled out before, but there is a list with phone numbers:
Answer the question
In order to leave comments, you need to log in
If you use the standard name attribute on input, then the browser will have to understand what you want to enter.
Apparently, in that form, if you look in the code, name = "phone", and your browser displays a list of values previously entered in the field with the same name (even on other sites)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question