Answer the question
In order to leave comments, you need to log in
Initial position of glb model?
Hello. Began to delve into this technology and can not understand one point. Here is my model.
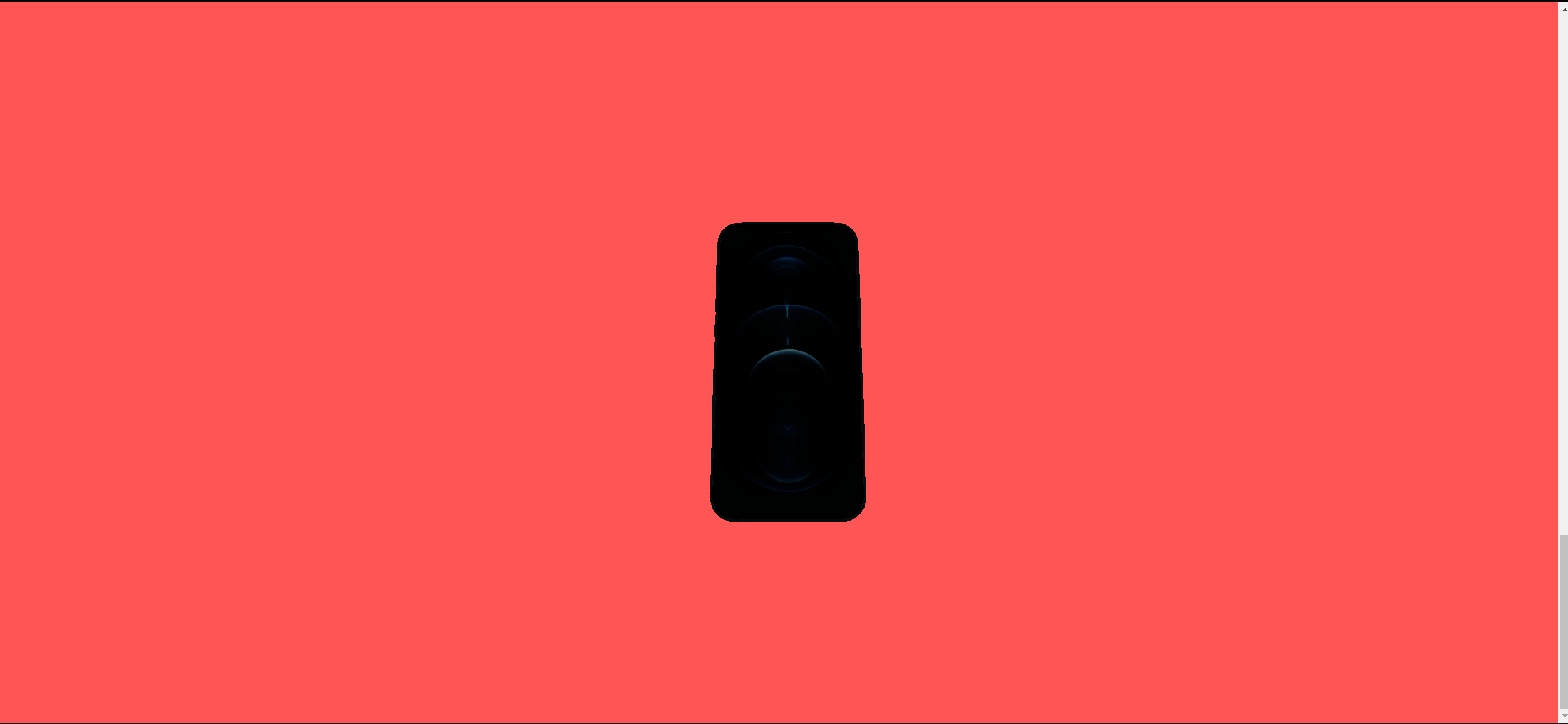
Does it initially have some kind of initial position? How can I set any model exactly? That is, I have a phone model, With this code, it is in this position
const renderer = new THREE.WebGLRenderer();
const scene = new THREE.Scene();
const camera =new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
1,
1000
);
camera.position.z = 1;
let mesh;
renderer.setSize(window.innerWidth, window.innerHeight);
scene.background = new THREE.Color(0xeff5555);
scene.add(new THREE.HemisphereLight(0xffffcc, 0x333399, 1.0));
camera.position.z = 3;
camera.position.y = 15;
new GLTFLoader().load('/images/content/iphone.glb', ({ scene: model }, animations) => {
scene.add(model);
model.scale.setScalar(1);
camera.lookAt(model.position);
mesh = model;
mesh.scale.set( 10, 10, 10 );
});
const animate = () => {
if (mesh) {
mesh.rotation.y = 0;
mesh.rotation.x = 0;
mesh.position.y = 0;
mesh.position.x = 0;
}
renderer.render(scene, camera);
requestAnimationFrame(animate);
};
animate();
document.body.appendChild(renderer.domElement);
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question