Answer the question
In order to leave comments, you need to log in
Incorrect display of the flex property in Chrome or something else?
The task is to make a universal container that will occupy the entire height of the parent block. With a header, footer and body that will take up all the space between the header and footer. I chose flexbox for myself. Everything is perfect, except in Chrome.
For screenshots, I specially increased flex: 1 for the head and footer of the block, and flex: 2 for the body
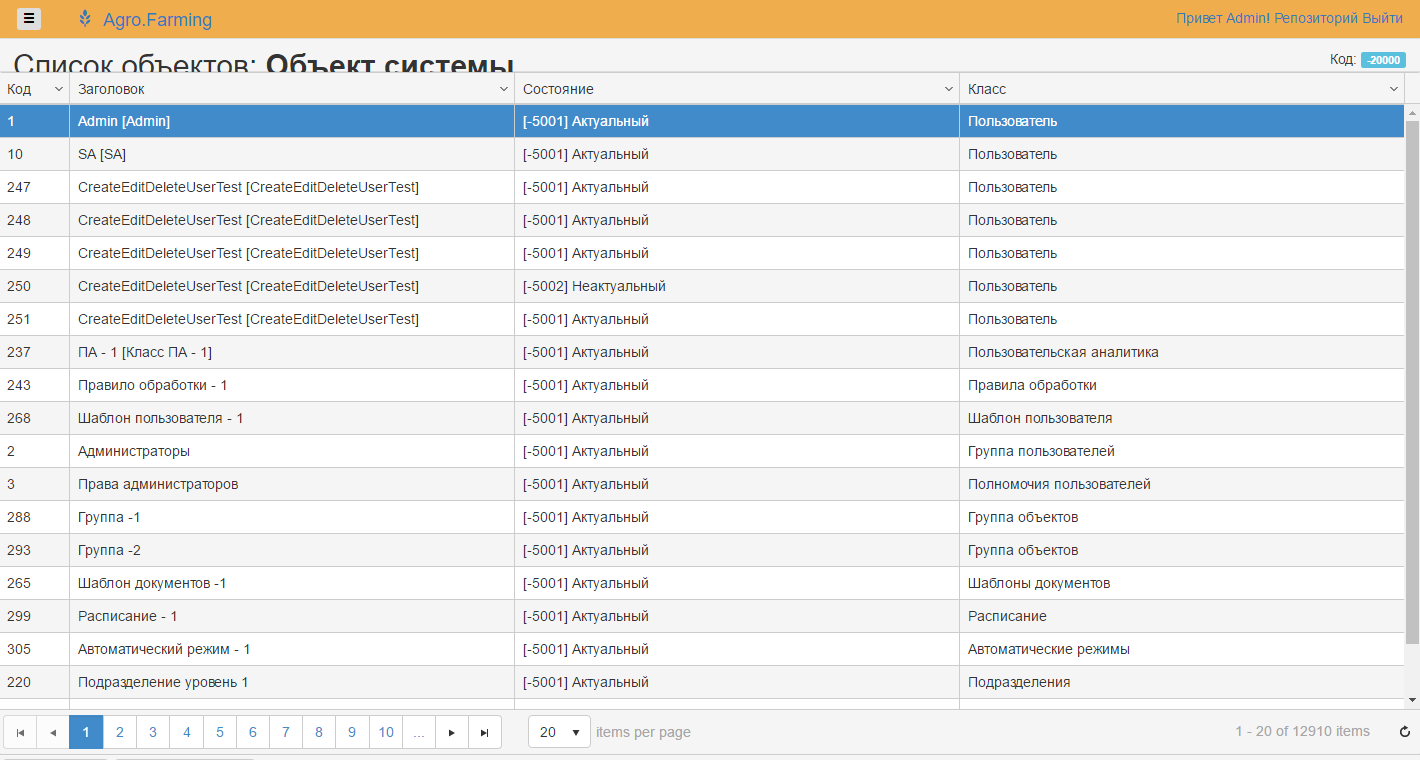
How it looks in Firefox 
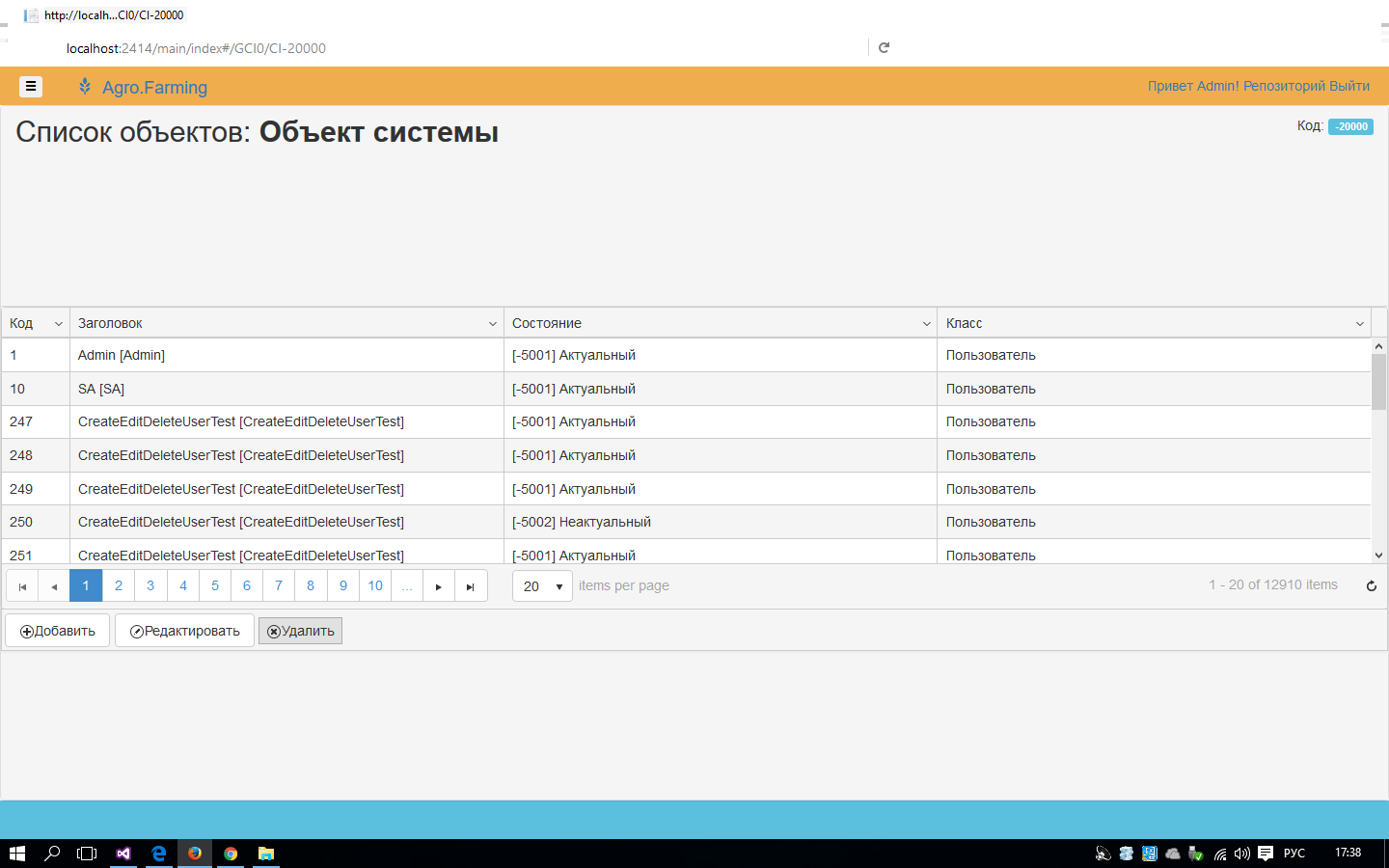
and how this block behaves in Chrome 
The internal content of the body should also be the full height of the body. Tell me how to fix
Answer the question
In order to leave comments, you need to log in
It's hard to guess from the screenshots, maybe it's in the table, which is most likely generated by the script.
Here is an example of a working layout with fixed header and footer and scrolling in
the middle codepen.io/paulradzkov/pen/mPwyYO?editors=1100
in different browsers there are discrepancies about. It's better to specify "flex-grow: 1" explicitly.
You can read about this and other flex bugs here https://github.com/philipwalton/flexbugs
The whole point, indeed, was in the table, which in chrome was generated by javascript faster than it received data on the size of the container into which it needs to be inserted
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question